VS Code PHP 개발환경 세팅
PHP로 개발을 시작해서 지금도 주로 PHP 개발을 하고 있는 터라 VS Code 에서 편하게 개발을 진행하기 위해 여러 시행 착오를 거쳐서 현재의 개발환경을 구축하게 됐다. 절대적인 것은 아니고.. 이렇게 하니까 나는 편하더라.. 정도이긴 하지만…
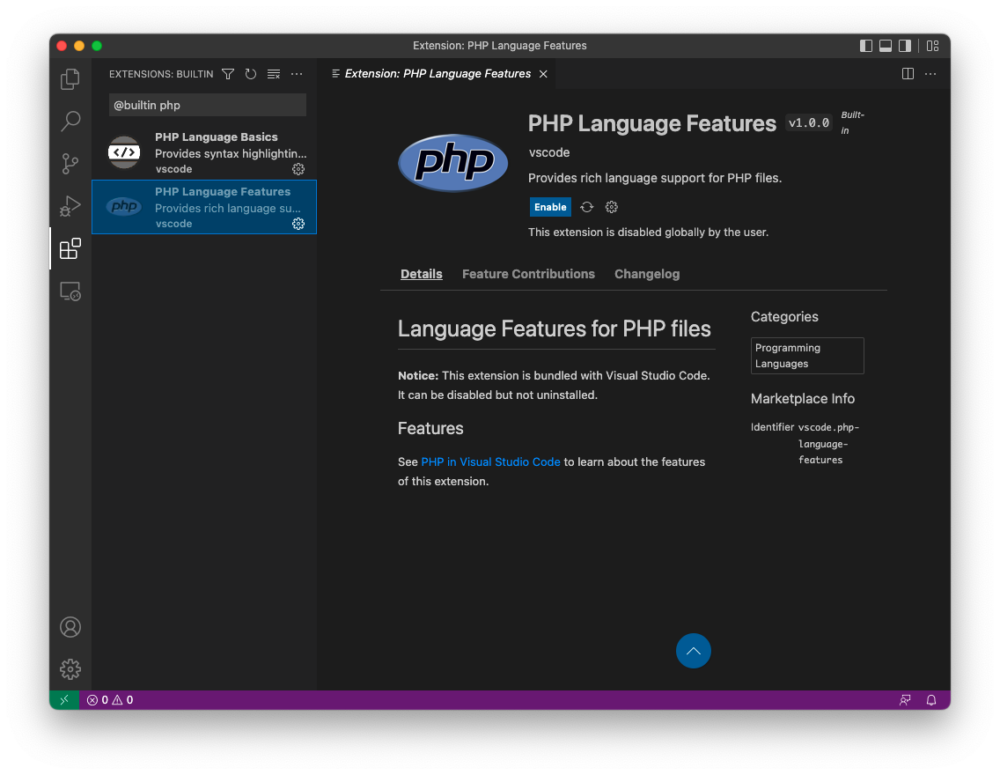
기본적으로 VS Code 에서는 PHP 개발을 잘 지원해주지만 정의된 함수를 바로 찾아간다전지 하는 편의 기능을 사용하기 위해서는 별도의 익스텐션을 설치해야 한다. 그리고 그 익스텐션에서 제공하는 기능을 제대로 사용하기 위해서는 VS Code 의 기본제공 PHP 기능을 비활성화해야 한다. 익스텐션 탭에서 @builtin php 로 검색해서 PHP Language Features 를 비활성화(Disable) 시킨다.

PHP 코드 작성 때 함수에 대한 설명이나 정의된 함수 등으로 바로 이동하는 등의 기능을 사용하기 위해 PHP Intelephense 익스텐션을 설치한다.

다음으로 PSR코딩과 코드 포맷팅처리를 위해 php cs fixer 익스텐션을 설치한다. 설정도 몇 가지 해야하는데 이 부분은 다른 익스텐션 설치 후 정리할 것이다.

이제 settings.json 에 필요한 설정을 추가한다.
{
"[php]": {
"editor.tabSize": 4,
"editor.defaultFormatter": "junstyle.php-cs-fixer"
},
"intelephense.diagnostics.undefinedVariables": false,
"intelephense.diagnostics.undefinedTypes": false,
"intelephense.environment.phpVersion": "8.0.15",
"php-cs-fixer.executablePath": "php-cs-fixer",
"php-cs-fixer.executablePathWindows": "", //eg: php-cs-fixer.bat
"php-cs-fixer.onsave": true,
"php-cs-fixer.rules": "@PSR12",
"php-cs-fixer.config": ".php_cs",
"php-cs-fixer.allowRisky": false,
"php-cs-fixer.pathMode": "override",
"php-cs-fixer.exclude": [],
"php-cs-fixer.autoFixByBracket": false,
"php-cs-fixer.autoFixBySemicolon": false,
"php-cs-fixer.formatHtml": false,
"php-cs-fixer.documentFormattingProvider": true
}자신의 개발환경에 맞게 PHP 버전이나 .php_cs 파일 등의 경로는 수정해줘야 한다. php-cs-fixer 실행경로 등 다른 설정 역시 수정이 필요할 수 있다. 그리고 로컬에서 개발을 진행한다면 php는 미리 설치되어 있어야 위의 익스텐션을 사용할 수가 있다. 나의 경우는 SSH로 원격 개발서버에 접속해 개발을 진행하기 때문에 Remote - SSH, Remote - SSH: Editing Configuration Files 2개의 익스텐션을 추가로 설치했다.


만약 원격으로 개발을 진행하고 위 2개의 익스텐션을 설치했다면 PHP Intelephense, php cs fixer 익스텐션을 원격 개발서버에 설치해야 한다. 원격 서버에 설치하는 방법은 위 Remote 익스텐션을 설치했다면 익스텐션 설치과정에서 Install in SSH: <server> 와 같은 설치 버튼이 표시된다. 그리고 Remote 익스텐션을 사용하는 경우 아래와 같이 설정하면 자동으로 지정한 익스텐션을 원격 서버에 설치해 준다.
{
"remote.SSH.defaultExtensions": [
"junstyle.php-cs-fixer",
"bmewburn.vscode-intelephense-client"
]
}