워드프레스 템플릿 파일 덮어쓰기

며칠 워드프레스 작업하는 것에 재미가 들린 것인지.. 아님 새로운 것을 하나하나 알아가는 게 재미있는 것인지는 모르겠지만.. 오늘도 새로운 것을 알게됐고.. 그러니 기록을 남겨야한다. 덮어쓰기라고 했지만 실제 파일을 덮어쓰는 것은 아니고 영어로는 override 라고 할까 부모 테마의 파일 등은 그대로 두고 자식 테마를 이용해 특정 페이지의 코드나 구조 등을 변경하는 것이다. 뭔가 설명이 더 어렵네.

갑자기 새로운 테마가 눈에 들어와서 변경 작업을 했는데.. 요즘엔 무조건 자식 테마를 만들어서 세팅 작업을 한다. 그래야 기본 폰트 등도 변경할 수 있으니 말이다. 그런데 이번 테마에서는 포스트 뷰 페이지에서 하단에 없애고 싶은 부분이 있는데.. 부모 테마의 파일을 수정하자니 테마 업데이트 때마다 확인을 해야하는 번거로움 때문에 혹시나 싶어 wordpress child theme override template 라고 구글링해봤더니.. 이것이 가능한 것이 아닌가?!! 된다는데 안해보면 또 말이 안되니까 바로 시도해봤다.

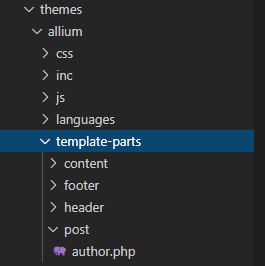
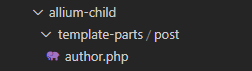
아무리 바빠도 식사는 하고.. 휴식도 있어야 하니까… 자식 테마에서 부모 테마의 템플릿 파일을 덮어쓰는 것은 변경하려는 템플릿 파일을 폴더구조 및 동일한 파일명으로 자식 테마 폴더에 복사하면 된다. 세상에 이렇게 쉬울 일인가? 매번 테마 코드 수정하고 업데이트 후 다시 복구하고.. 왜 그런 삽질을 했을까? 모르면 손발, 머리까지 고생이다. 아래 이미지와 같이 변경할 템플릿 파일을 복사한 후 해당 파일을 수정해 주면 된다.


동일한 구조로 파일을 복사한 후 자식 테마에서 해당 파일의 코드를 수정하면 된다. 이번 테마의 경우 포스트 하단에 작성자의 글을 검색할 수 있는 링크가 추가되어 노출되는데 어차피 혼자 쓰는 블로그인데 이런 건 필요하지 않을 거 같아서 삭제를 하려고 했다.
<a class="author-link" href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author">
<?php
printf(
/* translators: %1$s: post author */
esc_html__( 'View all posts by %1$s', 'allium' ),
get_the_author()
);
?>
</a>자식 테마의 템플릿 파일에서 위 코드를 삭제하니 깔끔하게 처리가 됐다.
