SyntaxHighlighter 적용 부분의 세로 스크롤바 문제 해결법
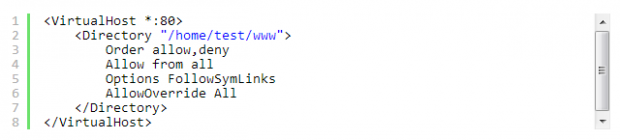
첨부된 이미지처럼 SyntaxHighlighter를 적용하고 폰트 사이즈등을 변경하면 세로 스크롤바가 생긴다. 이 스크롤바를 사라지게 하기 위해서는 아래 코드를 css 파일에 추가해주면 된다.
.entry .syntaxhighlighter {
font-size: 1.1em!important;
padding-bottom: 5px!important;
}위 코드에서 스크롤바를 사라지게 하는 부분은 padding-bottom: 5px!important; 이다. 이 코드만 추가해줘도 스크롤바는 사라지게 된다. 현재 블로그에서만 테스트된 코드이기 때문에 다른 환경에서는 어떻게 적용될지 확인할 수는 없다.