Instagram Basic Display API 연동

간혹 Instagram 의 사진을 사이트에 노출할 수 있으면 좋겠다는 생각이 들어서 코드를 작성해봤다. 인스타그램 앱 개발은 처음이라 작업이 쉽게 진행되지 않았지만.. 생각했던 대로 완성은 할 수 있어서 다행이라 생각한다. 기능 개발 전에 인스타그램 앱을 먼저 생성해야 하는데 아래의 과정을 따라 진행한다.

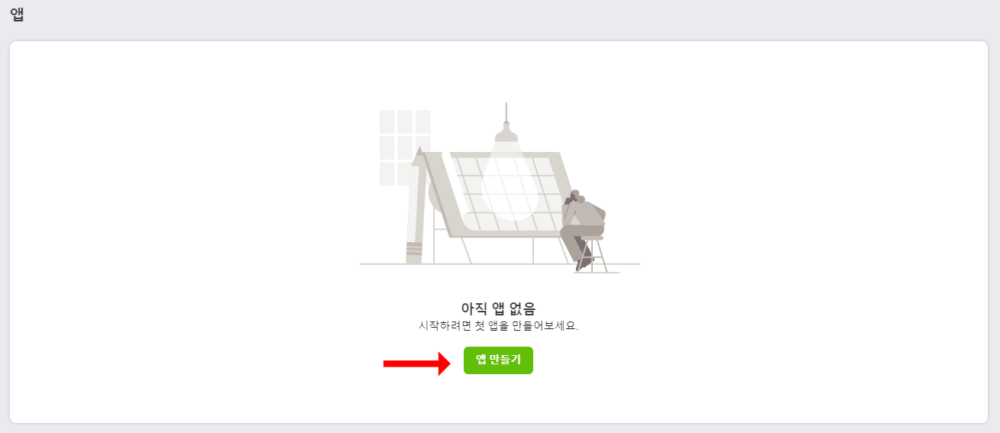
페이스북 개발자센터 https://developers.facebook.com/apps/ 에 접속하여 새로운 앱을 생성해 준다.

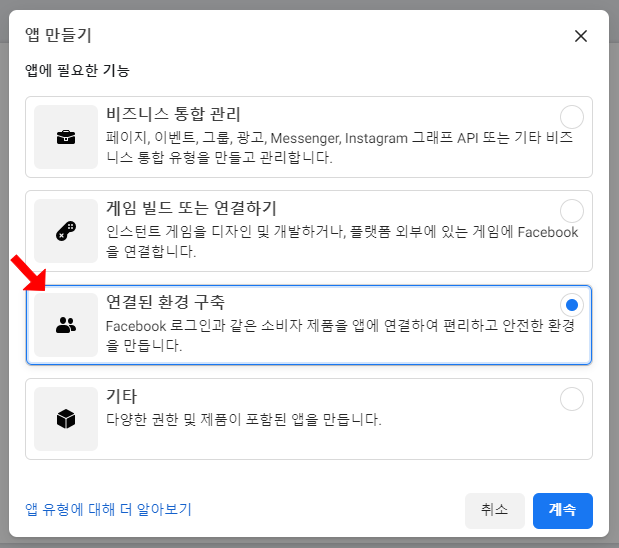
앱 유형은 연결된 환경 구축 을 선택한다.

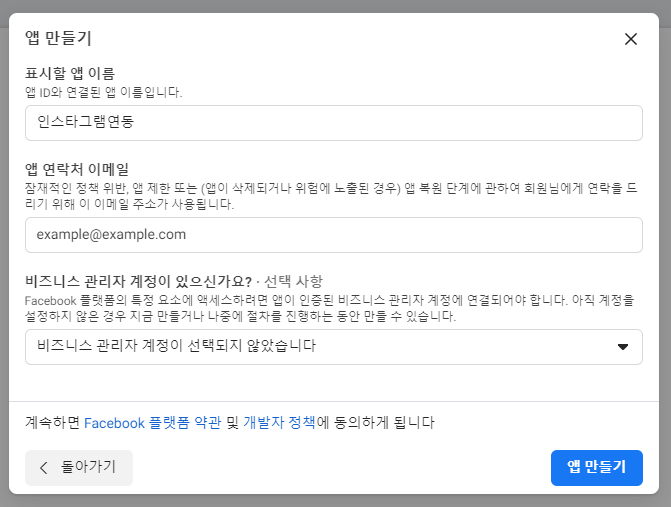
이름, 이메일 등을 입력하고 앱 만들기를 클릭한다. 앱 유형에 따라 비즈니스 관리자 계정이 필요할 수도 있다.

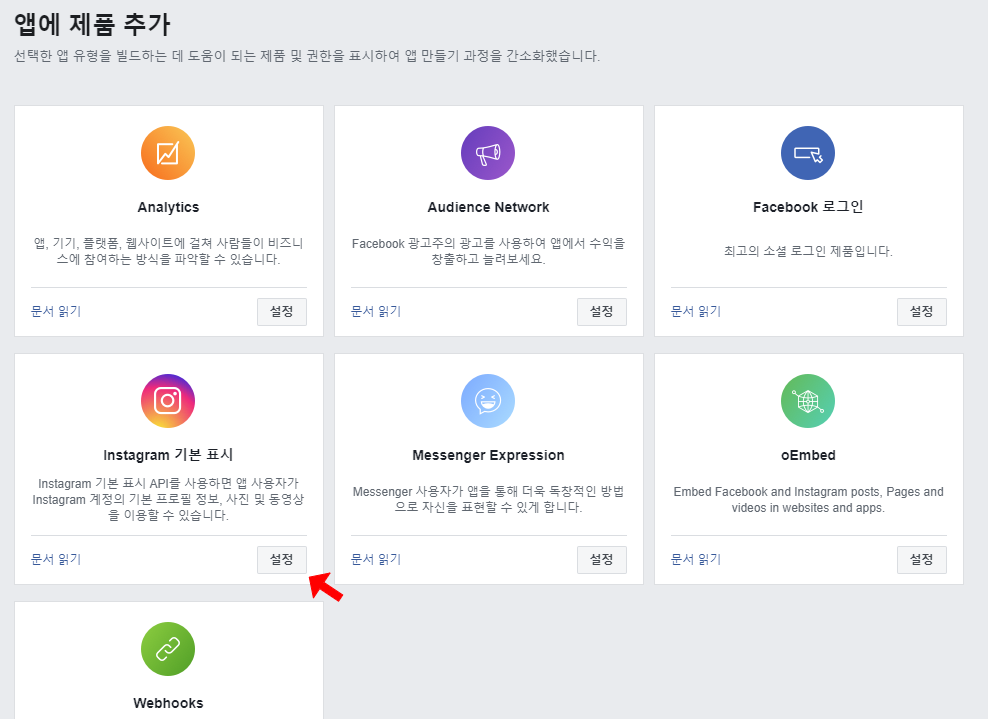
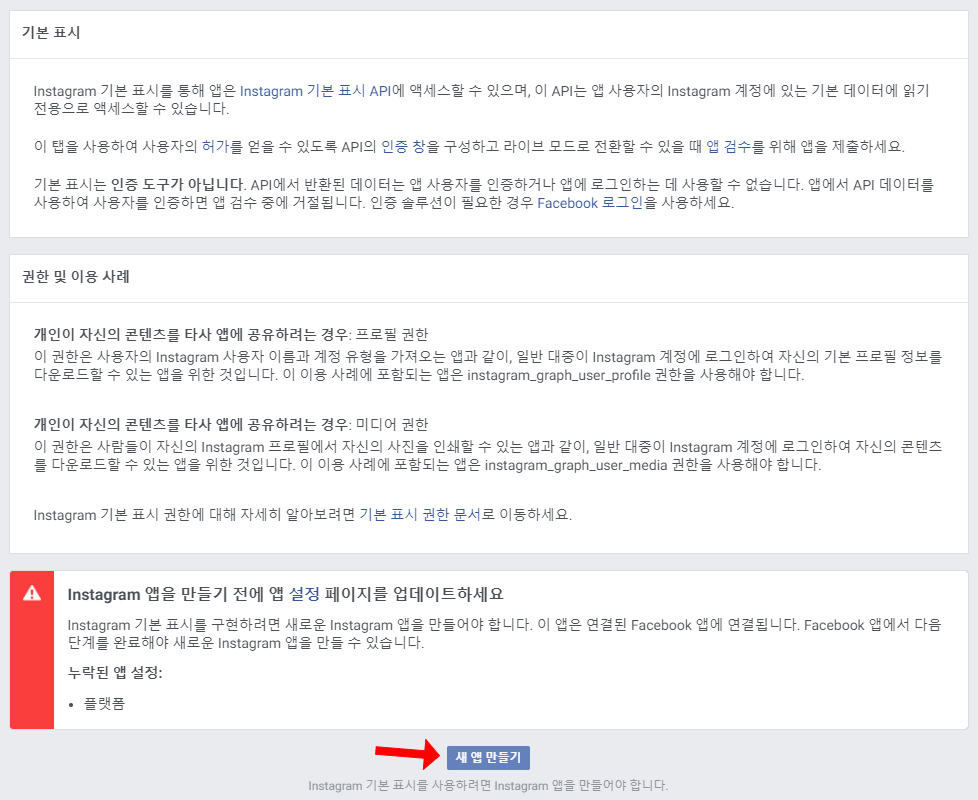
앱이 생성되었다면 Instagram 을 추가해줘야 한다. Instagram 기본 표시 제품의 설정 버튼을 클릭한다.

내용을 확인하고 새 앱 만들기 버튼을 클릭하여 인스타그램 앱을 만든다.

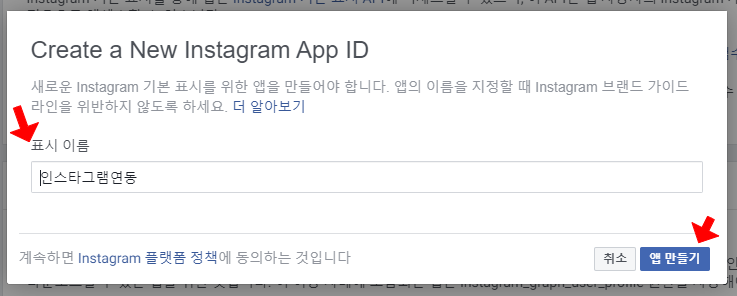
이름을 입력하고 앱 만들기 버튼을 클릭한다.

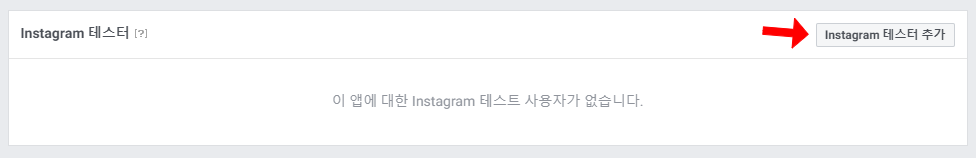
앱이 생성됐다면 테스터를 추가해야 한다. Add or Remove Instagram testers 를 클릭한다.

OAuth 설정에는 https://example.com/oauth.php 와 같이 주소를 입력해 준다. oauth.php 파일의 코드는 아래서 공개한다. 나머지 항목도 입력해준다. 로그인 등의 기능을 사용하지 않기 때문에 사이트 주소만 입력해도 큰 문제는 없을 것 같다.


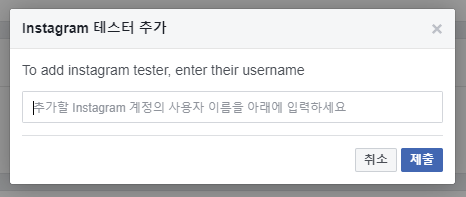
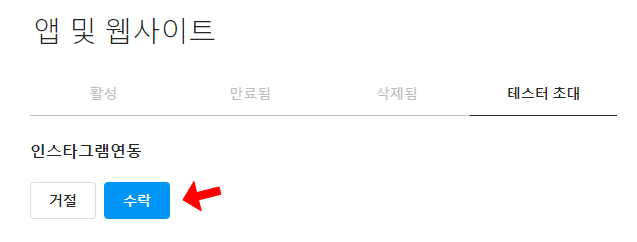
인스타그램의 사용자 이름이나 아이디를 입력하면 사용자 정보가 표시된다. 사용자 선택 후 제출 을 클릭한다. 인스타그램으로 테스터 초대장이 발송되는데 아래처럼 인스타그램에서 초정을 수락해야 한다.


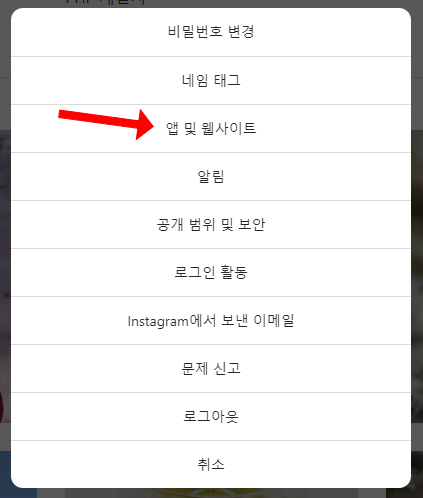
앱 및 웹사이트 를 클릭하면 초청 내역을 확인할 수 있다.

이제 Instagram Basic Display API 연동 기능 개발을 위한 사전작업이 끝났다. 이제 아래 github 리포에서 소스코드를 다운로드한 후 서버 또는 호스팅 계정에 업로드 한다.
https://github.com/chicpro/instagram-basic-display-api
파일 업로드 후 config.php 파일을 생성해 줘야 하는데 파일의 내용은 아래와 같다.
<?php
$client_id = '';
$client_secret = '';
$redirect_uri = 'https://example.com/oauth.php';
define('TOKEN_REFRESH_LIMIT', 50); // 일
define('MEDIA_REFRESH_LIMIT', 1); // 시간
define('DATA_PATH', __DIR__ . '/data');
define('TOKEN_FILE', 'token.php');
define('MEDIA_FILE', 'media.php');$client_id 에는 Instagram 앱ID를 $client_secret 에는 Instagram 앱시크릿코드를 입력한다. $redirect_uri 에는 앱 생성 때 입력한 OAuth 값을 입력한다. 그외 설정은 상황에 맞게 변경한다. 그리고 DATA_PATH 로 지정된 폴더에는 토큰 등의 정보를 저장하는 파일을 생성할 수 있어하기 때문에 쓰기권한이 있어야 한다. 기본 설정을 마쳤다면 브라우저에서 아래 주소를 접속한다.
https://api.instagram.com/oauth/authorize?client_id={client-id}&redirect_uri={redirect-uri}&scope=user_profile,user_media&response_type=code
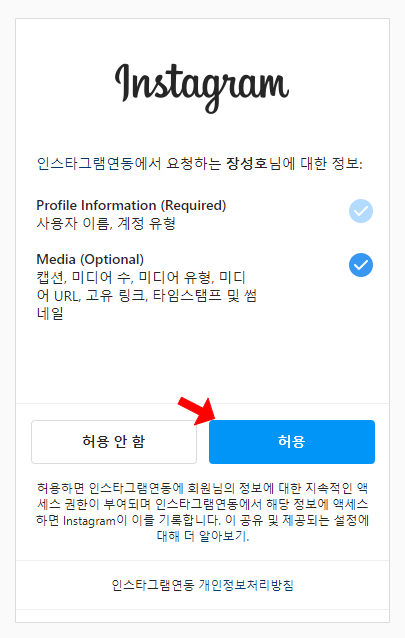
{client-id}와 {redirect-uri} 는 config.php 파일에 설정한 값으로 변경해야 한다. 위 주소로 접속하면 아래와 같은 화면이 표시된다.

허용 을 클릭하면 오류가 발생하지 않으면 약간의 시간이 흐른 후 인스타그램 이미지가 표시될 것이다. 프로그램의 기능 및 진행순서는 소스코드를 확인하면 된다.
참고자료 : https://developers.facebook.com/docs/instagram-basic-display-api/
