Let’s Encrypt 인증서를 이용한 보안서버 구성
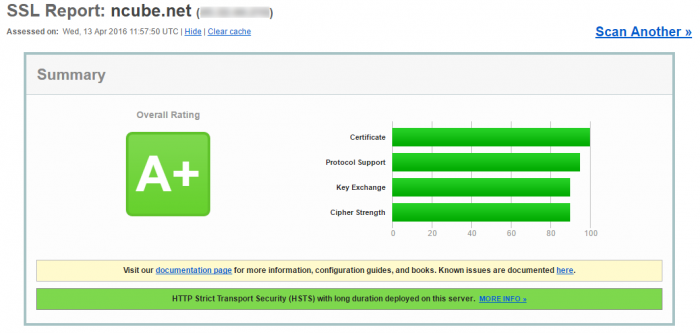
현재 이 블로그는 가상호스팅 서비스를 이용해 운영 중이다. 개인적인 내용을 포스팅하기 때문에 보안서버를 적용해야할 이유는 없지만.. 단순히 호기심에 보안서버를 구성해보기로 했다. 보안서버 인증서는 Let’s Encrypt 에서 발급해주는 인증서를 사용하기로 했다. 무료이기도 하고 인증서 갱신도 자동화할 수 있기 때문이다. 다만 처음해보는 것이라 시행 착오를 겪어야만 했다. 우여곡절끝에 적용하고 테스트해보니 무려 A+ 등급을 획득했다. 보안서버 구성은 https://wpu.kr/tip/lets-encrypt-nginx/ 포스트를 참고했다. 이 블로그는 nginx + php-fpm 환경에서 운영되고 있으며 이에 맞춰서 진행했다.
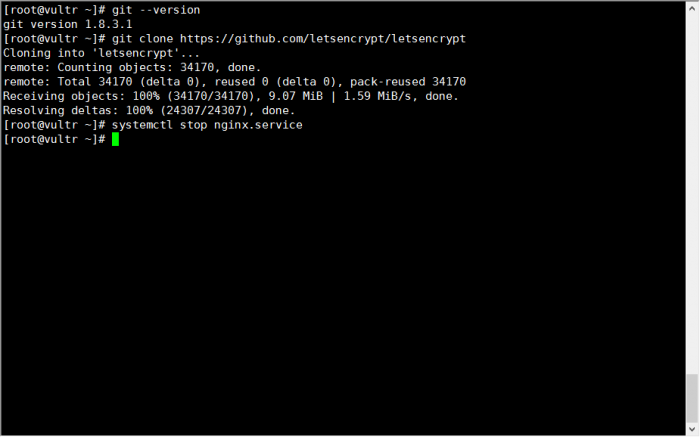
Let’s Encrypt 인증서는 git 를 이용해 설치한다. 위와 같이 git 가 설치되어 있는지 확인하고 설치되어 있지 않다면 git 부터 설치해야 한다. git 설치는 생략한다. 아래의 명령을 차례로 실행한다.
# cd ~
# git clone https://github.com/letsencrypt/letsencrypt
# systemctl stop nginx.service
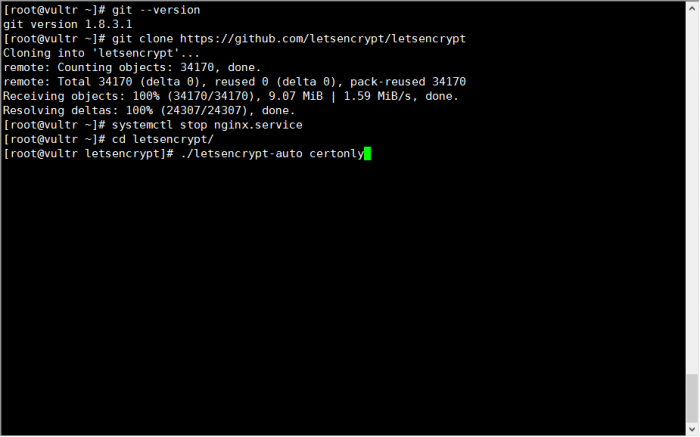
# cd letsencrypt
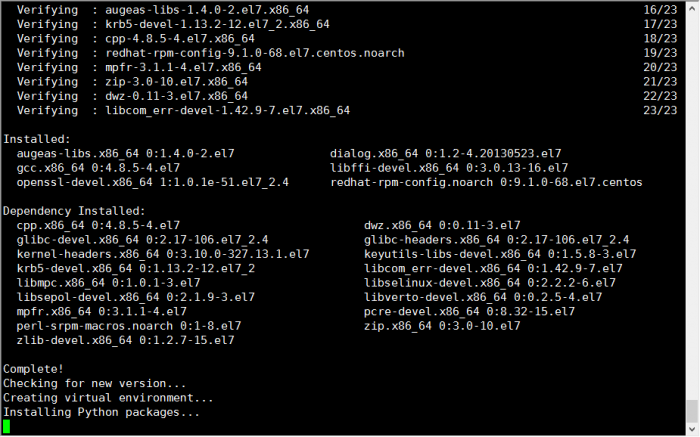
# ./letsencrypt-auto certonlyLet’s Encrypt 관련 프로그램을 모두 설치한 후 letsencrypt-auto certonly 를 실행해서 인증서 설치를 진행한다. 만약 서버에 필요한 패키지가 설치되어 있지 않다면 아래와 같이 설치를 자동으로 진행한다.
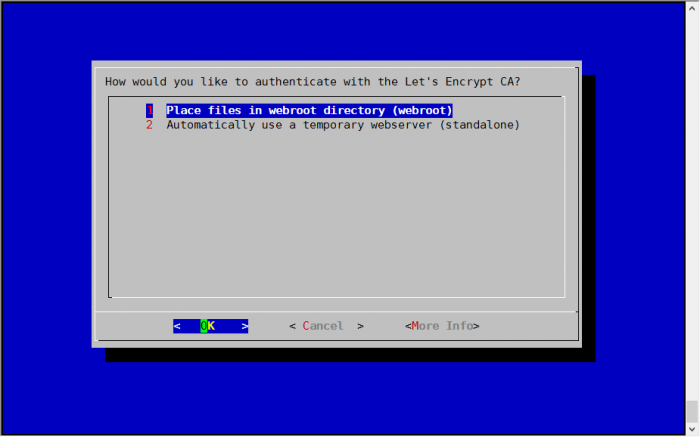
letsencrypt-auto certonly 를 실행하면 아래와 같은 화면이 표시된다.
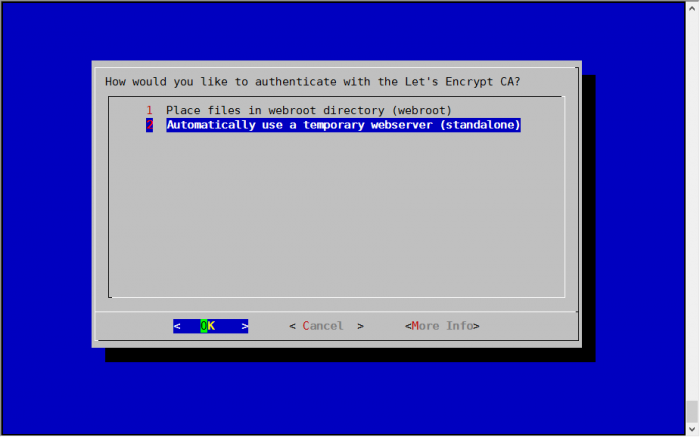
인증서 설치를 위해 서버 인증을 진행해야 한다. 2번을 선택해서 진행하면 서버 인증이 자동으로 진행된다. 다만 http 포트와 https 포트가 방화벽으로 차단되어 있으면 오류가 발생하니 미리 확인해야 한다. 또한 nginx 등의 웹서버가 실행 중이라면 오류가 발생하므로 인증 시도 전에 웹서버는 실행을 중지해야 한다.
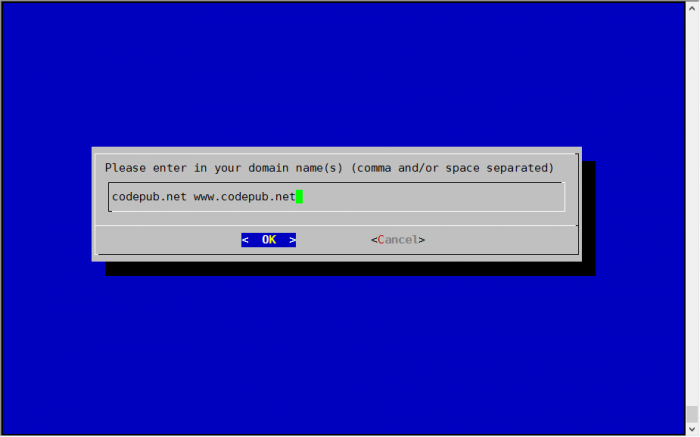
인증서 생성을 위한 도메인을 입력한다. 이미지와 같이 복수의 도메인을 입력할 수 있다. 도메인 입력 후 E-Mail 입력화면이 표시될 수 있다. 도메인이 블로그 도메인과 다른 것은 이미지 캡처를 위해 다른 테스트 서버에서 진행했기 때문이다.
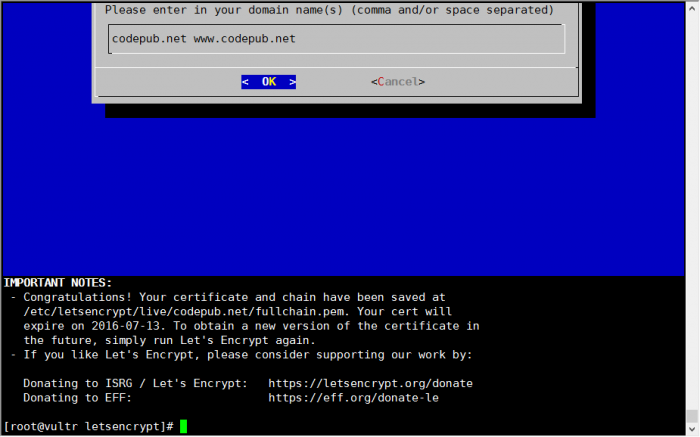
이상없이 진행됐다면 위와 같이 표시된다. 인증서 파일은 서버에 자동으로 다운로드 된다. 보안서버 구성을 위해 nginx 설정을 진행하면 된다. nginx 설정은 https://wpu.kr/tip/lets-encrypt-nginx/ 내용을 참고하면 된다. http 요청과 url에서 www 를 제거하기 위해 나의 경우 아래와 같이 추가적인 설정을 적용했다.
server {
listen 80 default_server;
server_name ncube.net www.ncube.net;
return 301 https://chicpro.dev$request_uri;
}
server {
listen 443 ssl;
server_name www.ncube.net;
ssl_certificate /etc/letsencrypt/live/chicpro.dev/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/chicpro.dev/privkey.pem;
return 301 https://chicpro.dev$request_uri;
}nginx 설정이 끝나면 nginx 를 재시작하여 접속여부를 체크한다.








좋은 정보 감사합니다.
CentOS 6.x Nginx 환경에서 위 사진대로 진행하고 있는데 ssh 상에서 설치를 해서 그런건지..
letsencrypt-auto certonly 를 실행하면 파란 배경 화면나오는 이미지 처럼 나오지 않고,
How would you like to authenticate with the ACME CA?
1. Apache Web Server plugin – Beta (apache)
2. Place files in webroot directory (webroot)
3. Spin up a temporary webserver (standalone)
선택하라고 나오는데 어떻게 진행해야 될까요?
서버에 실행 중인 웹서버가 있다면 정지하고
3번을 선택해 진행하시면 될 것으로 생각됩니다.