[JS] 티스토리 블로그에 SyntaxHighlighter 적용하기 V2
가끔 “내가 왜 이 삽질을 시작했을까?”라는 생각이 들었던 것도 사실이지만 스스로가 마음에 들게 마무리가 되면 괜히 기분이 좋다. 어제도 SyntaxHighlighter 적용한다고 밤늦게까지 작업했는데.. 오늘도 꽤 많은 시간을 투장해 드디어 원하는 결과물을 만들어 낸 것 같다. 어제 작업한 것도 괜찮았는데.. jQuery를 뺀 자바스크립트만으로 뭔가 해보고 싶다는 생각을.. 이거 하지 말았어야 하는데.. 암튼 이거 하면서 또 뭔가 새로운 것을 알게 돼서 기분좋다.

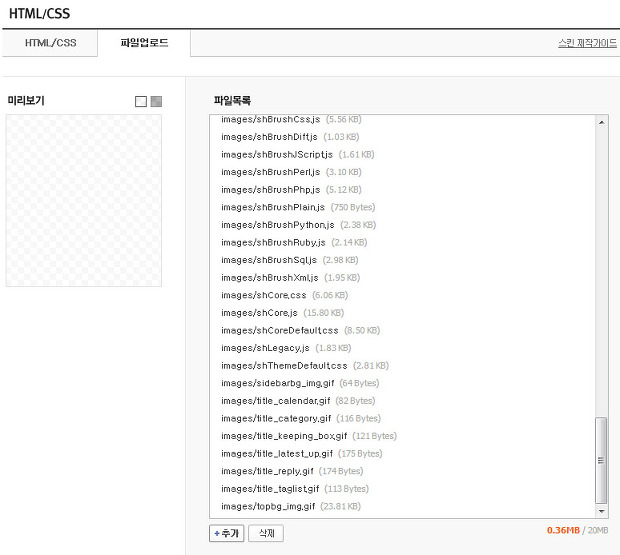
위 이미지는 SystaxHighlighter가 적용된 화면이다. 이거 해보려고 꽤 많은 시간을 투자했는데.. 잘 되니까 좋다. SystaxHighlighter를 적용하기 위해 필요한 파일은 2013/02/28 – 티스토리 블로그에 SyntaxHighlighter 적용 포스트를 참괘서 다운로드 하면 된다. 이전 포스트에서 크게 달라진 것은 없고 단지 jQuery 코드를 뺐다는 것 뿐이다. 다운받은 파일을 압축을 풀고 티스토리 관리자 HTML/CSS편집 -> 파일업로드에서 필요한 파일을 업로드 한다. 이전 포스트엔 scripts 폴더와 styles 폴더에 있는 모든 파일을 업로드해야한다고 했지만 파일을 살펴보니까 사용하지 않는 언어의 처리 파일까지 불필요하게 업로드된 것 같아 주로 사용하는 언어의 js 파일만 업로드 했다. 또한 css 파일역시 필요한 파일만 업로드 하는 게 블로그 로딩속도 등의 고려했을 때 합리적이라 생각되어 core와 default css 파일만 올렸다.

이제 스킨 파일에 SystaxHighlighter 적용을 위한 코드를 추가해야 한다. EditPlus 같은 텍스트 편집기를 이용하는 게 좀 더 쉽게 작업을 할 수 있지 않을까 생각한다. 내가 주로 그렇게 생각을 해서 그런지도 모른다. 편한대로 하면 된다. 우선 <head></head>사이의 적당한 위치에 아래 코드를 삽입한다. <title></title> 아래에 삽입하는 게 좋을 것 같다. 그리고 아래 코드는 내가 사용하는 언어의 처리를 위한 파일이다. 다른 언어를 사용한다면 수정해서 삽입을 해야한다.
<!-- SyntaxHighlighter 추가 코드 시작 -->
<script type="text/javascript" src="./images/shCore.js"></script>
<script type="text/javascript" src="./images/shLegacy.js"></script>
<script type="text/javascript" src="./images/shBrushBash.js"></script>
<script type="text/javascript" src="./images/shBrushCss.js"></script>
<script type="text/javascript" src="./images/shBrushDiff.js"></script>
<script type="text/javascript" src="./images/shBrushJScript.js"></script>
<script type="text/javascript" src="./images/shBrushPerl.js"></script>
<script type="text/javascript" src="./images/shBrushPhp.js"></script>
<script type="text/javascript" src="./images/shBrushPlain.js"></script>
<script type="text/javascript" src="./images/shBrushPython.js"></script>
<script type="text/javascript" src="./images/shBrushSql.js"></script>
<script type="text/javascript" src="./images/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="./images/shCore.css"/>
<link type="text/css" rel="stylesheet" href="./images/shThemeDefault.css"/>
<!-- SyntaxHighlighter 추가 코드 끝 -->그리고 스킨 파일의 하단 </body> 이전에 아래 자바스크립트 코드를 추가한다. SystaxHighlighter 적용을 처리하는 부분이다. 이전 포스트에서는 jQuery 코드가 추가되어 있었지만 자바스크립트로 대체하도록 코드를 수정했다.
<!-- SyntaxHighlighter 추가 코드 시작 -->
<script type="text/javascript">
// SyntaxHighlighter 적용
apply_SyntaxHighlighter();
function apply_SyntaxHighlighter()
{
var shPattern = /brushs*:/gi;
var bqElements = document.getElementsByTagName("blockquote");
for(i=0; i<bqElements.length; i++)
{
var element = bqElements[i];
var classAttr = element.getAttribute("class");
if(classAttr.search(shPattern) > -1)
{
var code = element.innerHTML; // 내용 복사
code = code.replace(/<SPANs*.*ID=['"]?CALLBACK.*</SPAN>/gi, "");
code = code.replace(/n/gi, "");
code = code.replace(/r/gi, "");
code = code.replace(/<P><BRs?/?></P>/gi, "n");
code = code.replace(/<BRs?/?>/gi, "n");
code = code.replace(/<P>/gi, "");
code = code.replace(/</P>/gi, "n");
var resClass = classAttr.match(/brushs*:s*[a-z]+s{1}/gi);
var preClass = resClass[0].replace(/s+$/g, "");
var pre = document.createElement("pre");
pre.className = preClass;
pre.innerHTML = code;
element.parentNode.insertBefore(pre, element.nextSibling);
element.style.display = "none";
}
}
}
/* SyntaxHighlighter 부분 */
SyntaxHighlighter.defaults['toolbar'] = false; // 툴바 안 보기
SyntaxHighlighter.defaults['smart-tabs'] = true; // smart-tabs 사용
SyntaxHighlighter.all();
</script>
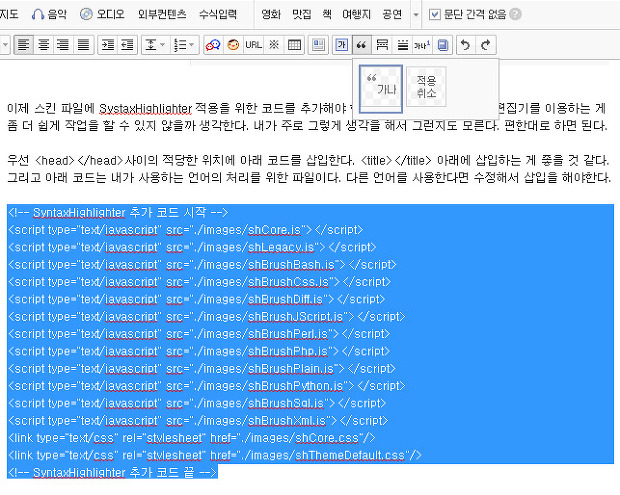
<!-- SyntaxHighlighter 추가 코드 끝 -->이제 스킨 파일을 저장하고 편집과정을 종료한다. SystaxHighlighter 적용을 위한 준비는 모두 끝났다. 이제 포스트를 작성할 때 어떻게 해야하는지를 설명하도록 하겠다. 보통 포스트를 작성할 때처럼 에디터모드에서 글을 작성한다. SyntaxHighlighter를 적용하고 싶은 소스코드를 넣고 소스트를 <blockquote></blockquote> 태그로 감싸야 한다. blockquote 태그를 삽입하는 방법은 아래 이미지처럼 코드를 블럭으로 선택하고 에디터 상단 메뉴의 인용구 버튼을 클릭하면 된다.

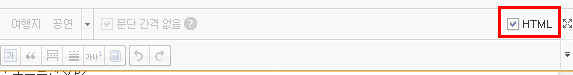
이제 남은 것은 blockquote 태그에 적절한 class를 추가해줘야 한다. 이 작업은 HTML 편집 모드에서 해야만 한다. 에디터 화면의 오른 상단에 보면 아래 이미지처럼 HTML 체크박스가 있다. 이 체크박소를 체크하면 모드가 바뀐다.

그리고 blockquote 태그를 찾아서 이미지처럼 class에 brush: html 와 같은 코드를 입력해준다. brush: 언어 와 같은 형식인데 http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/ 를 참고해서 지정해주면 된다.

이제 다시 HTML 모드 체크박스의 체크를 해제하고 에디터 모드로 돌아와 포스트 작성을 마무리하면 된다. 저장 후 포스트를 보게 되면 SystaxHighlighter 적용이 돼있을 것이다. 만약 적용인 안된다면 소스코드 부분에 다른 태그들이 삽입되어 있을 경우인데 이 때는 스킨 하단에 추가한 자바스크립트 코드에서 해당 태그를 치환해줘야 한다. 이것은 정해져있는 것이 아니라서 상황에 따라서 계속 수정해줘야하는 부분이다. 내가 만든 코드역시 완벽하다고는 할 수가 없다. 다른 상황이 생기면 체크하면서 계속해서 코드를 수정하고 관리해줘야 하는 부분이다. 이 작업을 위해서는 정규식을 알아두면 많은 도움이 된다. 난 아직 정규식을 자유자재로 쓰지 못해서 계속 공부 중인데 정규식은 알면 알수록 재미있다. 물론 처음에는 커다란 벽처럼 느껴지지만 한걸음씩 발걸음을 옮기다보면 넘을 수 있는 것이다.