jQuery UI 플러그인을 이용한 날짜 입력

쇼핑몰 마이페이지에서 주문조회 시 날짜 입력하는 부분을 작업 중인데.. 날짜 입력을 아이콘을 클릭했을 때
입력되도록 해야 한다. 입력 날짜의 형식을 일정하게 해야하기 때문이다. 날짜입력은 jQuery UI 플러그인을
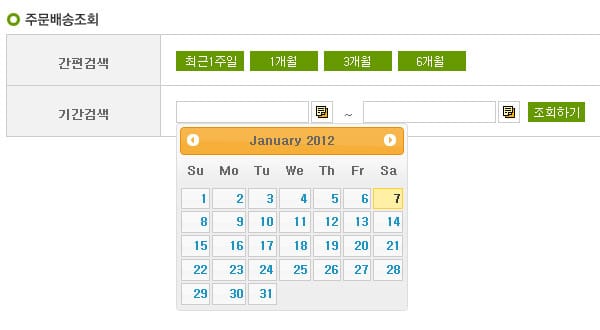
사용해서 이미지처럼 표시되게 한다. 아래는 소스 코드이다.
<div id=”searchBox”>
<div id=”simpleSearch”>
<div class=”scitem1″>간편검색</div>
<div class=”scitem2″>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_1week.png” alt=”최근1주일” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_1month.png” alt=”1개월” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_3months.png” alt=”3개월” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_6months.png” alt=”6개월” /></div>
</div>
</div><!– /simpleSearch –>
<div id=”periodSearch”>
<div class=”scitem1″>기간검색</div>
<div class=”scitem3″>
<div class=”period_input”><input type=”text” name=”fr_date” id=”fr_date” readonly=”readonly” /></div>
<div class=”icon_calendar”><img src=”<?=$g4[mypage_img_path]?>/icon_calendar.png” id=”cal_fr_date” alt=”날짜선택” /></div>
<div class=”wave”>~</div>
<div class=”period_input”><input type=”text” name=”to_date” id=”to_date” readonly=”readonly” /></div>
<div class=”icon_calendar”><img src=”<?=$g4[mypage_img_path]?>/icon_calendar.png” id=”cal_to_date” alt=”날짜선택” /></div>
<div class=”submit_button”><input type=”image” src=”<?=$g4[mypage_img_path]?>/btn_search.png” alt=”조회하기” /></div>
</div>
</div><!– /periodSearch –>
</div><!– /searchBox –>
<div id=”simpleSearch”>
<div class=”scitem1″>간편검색</div>
<div class=”scitem2″>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_1week.png” alt=”최근1주일” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_1month.png” alt=”1개월” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_3months.png” alt=”3개월” /></div>
<div class=”period_button”><img src=”<?=$g4[mypage_img_path]?>/btn_6months.png” alt=”6개월” /></div>
</div>
</div><!– /simpleSearch –>
<div id=”periodSearch”>
<div class=”scitem1″>기간검색</div>
<div class=”scitem3″>
<div class=”period_input”><input type=”text” name=”fr_date” id=”fr_date” readonly=”readonly” /></div>
<div class=”icon_calendar”><img src=”<?=$g4[mypage_img_path]?>/icon_calendar.png” id=”cal_fr_date” alt=”날짜선택” /></div>
<div class=”wave”>~</div>
<div class=”period_input”><input type=”text” name=”to_date” id=”to_date” readonly=”readonly” /></div>
<div class=”icon_calendar”><img src=”<?=$g4[mypage_img_path]?>/icon_calendar.png” id=”cal_to_date” alt=”날짜선택” /></div>
<div class=”submit_button”><input type=”image” src=”<?=$g4[mypage_img_path]?>/btn_search.png” alt=”조회하기” /></div>
</div>
</div><!– /periodSearch –>
</div><!– /searchBox –>
그리고 이걸 처리하는 jQuery 코드는 아래와 같다.
<script type=”text/javascript”>
$(function() {
$(‘#fr_date’).datepicker({ dateFormat: ‘yy-mm-dd’ });
$(‘#to_date’).datepicker({ dateFormat: ‘yy-mm-dd’ });
$(function() {
$(‘#fr_date’).datepicker({ dateFormat: ‘yy-mm-dd’ });
$(‘#to_date’).datepicker({ dateFormat: ‘yy-mm-dd’ });
$(‘#cal_fr_date’).click(function() {
$(‘#fr_date’).focus();
});
$(‘#cal_to_date’).click(function() {
$(‘#to_date’).focus();
});
});
</script>
그전에 이걸 제대로 사용하기 위해서는 UI 플러그인과 해당 스타일시트가 로드되어야 한다.
<script type=”text/javascript” src=”<?=$g4[‘path’]?>/js/jquery-ui-1.8.16.custom.min.js”></script>
<link rel=”stylesheet” href=”<?=$g4[‘path’]?>/css/ui-lightness/jquery-ui-1.8.16.custom.css” type=”text/css”>
<link rel=”stylesheet” href=”<?=$g4[‘path’]?>/css/ui-lightness/jquery-ui-1.8.16.custom.css” type=”text/css”>