[jQuery] label을 placehold 처럼 작동하게 하는방법
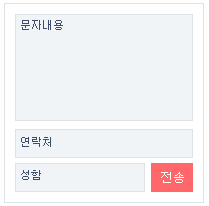
요즘 위 이미지와 유사한 형태의 입력폼을 많이 볼 수 있다. 문자내용 부분을 마우스로 클릭하면 문자내용이라는 문구는 사라지게 되고 아무 것도 입력하지 않은 채 입력필드를 벗어나게 되면 다시 문자내용이라는 문구가 보여지게 된다. placehold 속성을 이용하면 간단한데 IE 하위버전에서는 지원을 하지 않기 때문에 label 태그를 css 코드를 이용해 위치를 변경해서 이미지와 유사하게 표시가 되도록 한다. 대략 아래와 같은 코드가 있을 때 jQuery를 이용해 label를 숨기고 보여주는 기능을 구현한다.
<form name="fsms" method="post" action="update.php">
<div>
<label for="s_cont">문의내용</label>
<textarea name="s_cont" id="s_cont" class="s_fld s_textarea"></textarea>
</div>
<div>
<label for="s_tel">연락처</label>
<input type="text" name="s_tel" id="s_tel" class="s_fld s_input">
</div>
<div>
<label for="s_name">성함</label>
<input type="text" name="s_name" id="s_name" class="s_fld s_input">
</div>
<div><input type="submit" value="전송"></div>
</form>html 코드는 대략 위와 같다. css 코드는 난 css 코드는 잘 모르기 때문에 생략한다. ^^; 그리고 label을 숨기고 보여주는 기능을 하는 jQuery 코드는 아래와 같다. 너무 간단하다고 실망하지 않을까 싶다.
<script>
$(function() {
$(".s_fld").on("focus", function() {
$("label[for='"+this.id+"']").css('visibility','hidden');
});
$(".s_fld").on("blur", function() {
var txt = $.trim($(this).val());
if(txt == "")
$("label[for='"+this.id+"']").css('visibility','visible');
});
});
</script>간단한 코드이지만 원하는대로 작동을 한다.