jQuery Form 플러그인을 이용한 AJAX 방식의 파일 업로드

현재 작업 중인 쇼핑몰 메인 화면에 배너 부분을 관리할 수 있는 기능을 추가하기 위해 열심히 삽질 중이다.
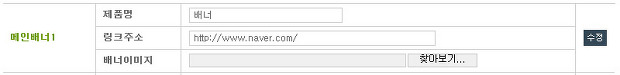
내가 구현하고자 했던 기능은 위 이미지에서 수정 버튼을 눌렀을 경우 정보가 수정이 되도록 하는 것이었다.
jQuery $.post 를 이용해 텍스트 정보는 쉽게 수정을 할 수 있는데 파일 업로드는 불가능해서 한참을 고민했다.
다행히 jQuery Form Plugin 이라는 것을 이용하면 이 문제를 해결할 수 있다는 것을 보고 바로 도전.. ㅋ
결과부터 말하자면 정말 멋지고 너무 심플하게 성공을 해버렸다. 아래는 대충 짜여진 코드이다.
<div class=”bn_wrap”>
<form name=”fbanner1″ id=”fbanner1″ method=”post” action=”<?php echo $g4[admin_path]; ?>/item/mainitem_bannerupdate.php” enctype=”MULTIPART/FORM-DATA”>
<input type=”hidden” name=”b_id” value=”1″ />
<div class=”bn_area1″>메인배너1</div>
<div class=”bn_area2″>
<fieldset>
<div class=”bn_field”>
<label for=”bn_name1″>제품명</label>
<input type=”text” name=”b_name” id=”bn_name1″ value=”<?php echo $row[b_name]; ?>” class=”itxt” size=”30″ />
</div>
<div class=”bn_field”>
<label for=”bn_link1″>링크주소</label>
<input type=”text” name=”b_link” id=”bn_link1″ value=”<?php echo $row[b_link]; ?>” class=”itxt” size=”50″ />
</div>
<div>
<label for=”bn_image1″>배너이미지</label>
<input type=”file” name=”bimg” id=”bn_image1″ size=”45″ />
</div>
</fieldset>
</div>
<div class=”bn_area3″><input type=”image” src=”<?php echo $g4[admin_img_path]; ?>/sub_lbtn_modify.png” alt=”수정” /></div>
</form>
</div>
대략적인 html 코드는 위와 같다. 아래는 jQuery 스크립트 코드이다.
$(function(){
var jqOptions = {
success: showResponse
}
$(‘form#fbanner1’).ajaxForm(jqOptions);
});
function showResponse(responseText, statusText, xhr, $form) {
if(responseText != “ok”) {
alert(responseText);
} else {
alert(“정보가 수정되었습니다.”);
}
}
</script>
DB의 정보를 수정하는 php 코드이다.
include_once(“./_common.php”);
// 디렉토리생성
@make_data_dir(“$g4[data_path]/main_banner”);
$b_name = trim($b_name);
$b_link = trim($b_link);
$sql = ” update $g4[shop_main_banner_table]
set b_name = ‘$b_name’,
b_link = ‘$b_link’ “;
// 이미지 업로드
if($_FILES[bimg][name]) {
// 이미지유형
$type = get_image_type($_FILES[bimg][tmp_name]);
if(!$type) {
echo “이미지는 GIF, JPG, PNG 파일로 업로드해 주십시오.”;
exit;
}
$b_file = “main_banner_” . $b_id . “.” . $type;
upload_file($_FILES[bimg][tmp_name], $b_file, “$g4[data_path]/main_banner”);
$sql .= ” , b_file = ‘$b_file’ “;
}
// 정보수정
$sql .= ” where b_id = ‘$b_id’ “;
$result = sql_query($sql, FALSE);
if(!$result) {
echo “정보 수정 중 오류가 발생했습니다. 다시 시도해 주십시오.”;
exit;
} else {
echo “ok”;
exit;
}
?>
그누보드 기반이라 그누보드에 포함된 라이브러리를 많이 이용했다.