[jQuery] 자바스크립트를 이용한 이미지 그레이스케일 변환
작업 중인 사이트에서 컬러 이미지를 그레이스케일로 변환하고 마우스 오버시 테두리와 원래 이미지가 보여야 하는
기능이 필요해서 구글링을 해본 결과 쉽게 적용할 수 있는 자바스크립트 소스가 있어 급하게 테스트용으로 코드를
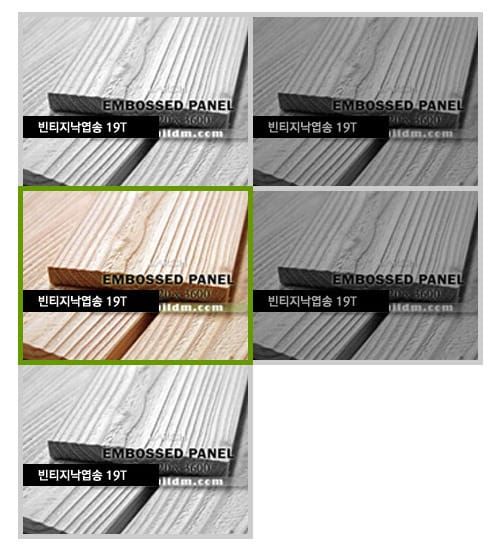
작성해 봤다. 아래 이미지와 같은 기능을 구현하는 것이다.

cfile8.uf.194F183C4EB7942E255FBE.js
이미지를 그레이스케일로 변환하는 자바스크립트 소스는 위 grayscale.js 파일을 다운로드 하여 사용하면 된다.
테스트에 사용한 소스코드는 아래와 같다. 그누보드 기반으로 작업 중이기 때문에 그누보드의 상수를 사용했다.
<html>
<head>
<meta http-equiv=”content-type” content=”text/html; charset=<?=$g4[‘charset’]?>”>
<script type=”text/javascript” src=”<?=$g4[‘path’]?>/js/jquery-1.6.4.min.js”></script>
<script type=”text/javascript” src=”<?=$g4[‘path’]?>/js/grayscale.js”></script>
<style type=”text/css”>
ul { margin: 0; padding: 0; list-style: none; clear: both; }
li { float: left; position: relative; width: 225px; height: 169px; border: 5px solid #ccc; margin-left: -5px; margin-top: -5px; }
img { display: block; }
.overborder { border: 5px solid #690; margin-left: -5px; margin-top: -5px; z-index: 1000; }
</style>
</head>
<body>
<ul>
<li><img src=”<?=$g4[img_path]?>/index_good_item_01.jpg” class=”recent” /></li>
<li><img src=”<?=$g4[img_path]?>/index_good_item_02.jpg” class=”recent” /></li>
</ul>
<ul>
<li><img src=”<?=$g4[img_path]?>/index_good_item_01.jpg” class=”recent” /></li>
<li><img src=”<?=$g4[img_path]?>/index_good_item_02.jpg” class=”recent” /></li>
</ul>
<ul>
<li><img src=”<?=$g4[img_path]?>/index_good_item_01.jpg” class=”recent” /></li>
</ul>
<script type=”text/javascript”>
var idx;
$(function(){
grayscale($(‘img.recent’)); // 이미지 그레이스케일로 변환
$(‘img.recent’).hover(
function() {
idx = $(‘img.recent’).index($(this));
grayscale.reset($(this));
$(‘li:has(img.recent):eq(‘ + idx + ‘)’).addClass(“overborder”);
},function() {
grayscale($(this));
$(‘li:has(img.recent):eq(‘ + idx + ‘)’).removeClass(“overborder”);
}
);
});
</script>
</body>
</html>
jQuery를 이용해서 마우스 오버시 원래 이미지와 테두리가 그려지도록 했다. 이 코드를 작성하면서 하나의 문제가
있었는데 그것은 float 상태에서 z-index 가 적용되지 않는 문제였다. 그래서 float 상태의 엘리먼트에 position 값을
지정해서 이 문제를 해결했다. 위 소스코드의 CSS 부분을 보면 금방 이해될 것 같다. 이 코드는 파이어폭스 7.01,
인터넷익스플로러 9, 6에서 테스트 되었고 정상 작동하는 것을 확인했다.
참고사이트 : http://blog.codovations.com/2009/12/gray-scale-images-in-all-browsers.html