[jQuery] 상품 조합형 옵션 테이블 생성
쇼핑몰 솔루션에 적용할 조합협 옵션 정보 테이블.. 이거 써넣고 보니 뭔가 대단한 것 같은데.. 막상 그렇지도 않은..
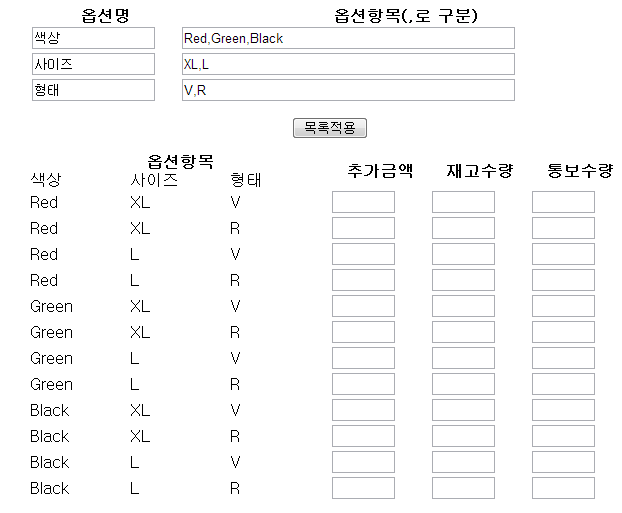
아래 이미지와 같은 것이라 보면 되겠다. 상단 입력 폼에서 옵션명과 옵션항목을 입력하면 아래처럼 조합된 형태의
옵션 테이블이 생성되는 것이다. 얼추 입력 오류 체크 정도만 들어가 있고.. 마크업도 테이블이고.. 아주 난리다.

이거 하나 만든다고 어제 오후부터 머리 싸맸는데.. 어제 만든 건 아주 말도 안되는 거였고.. 이제야 좀 모양난다.
#container { width: 600px; margin: 0 auto; }
#container ul { margin: 0; padding: 0; list-style: none; }
#container form { display: inline; }
#container .col1 { width: 300px; }
#container .col2 { width: 150px; }
#container .col3 { width: 100px; }
<!doctype html>
<html lang=’ko’>
<head>
<title>옵션 form</title>
<meta charset=’utf-8′ />
<link rel=’stylesheet’ href=’./css/optionform.css’ />
<script src=’./js/jquery-1.8.2.min.js’></script>
</head>
<body >
<div id=”container”>
<form id=”optionform” method=”post” action=”optionupdate.php” />
<table cellpadding=”0″ cellspacing=”0″ border=”0″>
<tr>
<th width=”150″>옵션명</th>
<th width=”450″>옵션항목(,로 구분)</th>
</tr>
<tr>
<td><input type=”text” name=”it_opt1_subject” class=”it_opt_subject” value=”색상” size=”15″ /></td>
<td><input type=”text” name=”it_opt1″ class=”it_opt” value=”Red,Green,Black” size=”50″ /></td>
</tr>
<tr>
<td><input type=”text” name=”it_opt2_subject” class=”it_opt_subject” value=”사이즈” size=”15″ /></td>
<td><input type=”text” name=”it_opt2″ class=”it_opt” value=”XL,L” size=”50″ /></td>
</tr>
<tr>
<td><input type=”text” name=”it_opt3_subject” class=”it_opt_subject” value=”형태” size=”15″ /></td>
<td><input type=”text” name=”it_opt3″ class=”it_opt” value=”V,R” size=”50″ /></td>
</tr>
<tr>
<td colspan=”2″ height=”50″ align=”center” /><input type=”submit” name=”ggg” value=” 목록적용 ” /></td>
</tr>
</table>
</form>
<table id=”OptTable” width=”600″ cellpadding=”0″ cellspacing=”0″ border=”0″>
</table>
</div>
<script>
$(document).ready(function() {
$(‘form#optionform’).submit(function() {
// 첫번째 옵션명 체크
if(!$.trim($(this).find(‘input.it_opt_subject:first’).val())) {
alert(‘옵션명을 입력해 주십시오.’);
$(‘input.it_opt_subject:first’).focus();
return false;
}var it_opt_subject = new Array();
var it_opt = new Array();
var str = ”;
var columnspan = 0;
var option_error = false;var $opt_subject = $(this).find(‘input.it_opt_subject’);
$opt_subject.each(function(index) {
var subj = $.trim($(this).val());
var item = $.trim($(‘input.it_opt:eq(‘ + index +’)’).val());// 다음 줄의 옵션 정보 구함
var $nextsubj = $(this).closest(‘tr’).next();
var nextcount = $nextsubj.has(‘input.it_opt_subject’).length;
var nsubj = ”;
var nitem = ”;if(nextcount) {
nsubj = $.trim($nextsubj.find(‘input.it_opt_subject’).val());
nitem = $.trim($nextsubj.find(‘input.it_opt’).val());
}// 다음 줄의 옵션 정보에 옵션명이나 옵션 항목이 있을 때 현재 줄의 옵션 정보는 필수 입력
if(nsubj != ” || nitem != ”) {
if(subj == ” && item == ”) {
alert(‘옵션명과 옵션항목을 입력해 주십시오.’);
$(‘input.it_opt_subject:eq(‘ + index + ‘)’).focus();
option_error = true;
return false;
}
}if(subj == ”) {
if(item != ”) {
alert(‘옵션명을 입력해 주십시오.’);
$(‘input.it_opt_subject:eq(‘ + index + ‘)’).focus();
option_error = true;
return false;
}
} else {
if(item == ”) {
alert(‘옵션항목을 입력해 주십시오.’);
$(‘input.it_opt:eq(‘ + index + ‘)’).focus();
 
; option_error = true;
return false;
}
}if(!option_error) {
it_opt_subject.push(subj);
it_opt.push(item);if(subj != ” && item != ”) {
columnspan++;
}
}
});if(option_error) {
return false;
}var opt1_count = opt2_count = opt3_count = 0;
var opt1_item = it_opt[0].split(‘,’);
var opt2_item = it_opt[1].split(‘,’);
var opt3_item = it_opt[2].split(‘,’);opt1_count = opt1_item.length;
opt2_count = opt2_item.length;
opt3_count = opt3_item.length;str = ‘<tr><th colspan=”‘ + columnspan + ‘”>옵션항목</th><th rowspan=”2″ width=”100″>추가금액</th><th rowspan=”2″ width=”100″>재고수량</th><th rowspan=”2″ width=”100″>통보수량</th></tr>’;
str += ‘<tr>’;
for(i=0; i<columnspan; i++) {
str += ‘<td class=”col’ + columnspan + ‘”>’ + it_opt_subject[i] + ‘</td>’;
}
str += ‘</tr>’;for(i=0; i<opt1_count; i++) {
for(j=0; j<opt2_count; j++) {
for(k=0; k<opt3_count; k++) {
if(opt1_item[i] != ”) {
str += ‘<tr><td class=”col’ + columnspan + ‘”>’ + opt1_item[i] + ‘</td>’;
}if(opt2_item[j] != ”) {
str += ‘<td class=”col’ + columnspan + ‘”>’ + opt2_item[j] + ‘</td>’;
}if(opt3_item[k] != ”) {
str += ‘<td class=”col’ + columnspan + ‘”>’ + opt3_item[k] + ‘</td>’;
}str += ‘<td><input type=”text” size=”5″ /></td><td><input type=”text” size=”5″ /></td><td><input type=”text” size=”5″ /></td></tr>’;
}
}
}$(‘#OptTable’).empty().html(str);
return false;
});
});
</script>
</body>
</html>
대충 코드를 봐도 너무 간단해서.. 오류체크도 너무 허접하고.. 좀 더 세련되게 구현할 수 있는 방법을 찾아야겠다.