jQuery를 이용한 스크롤 다운시 DB 데이터 로드
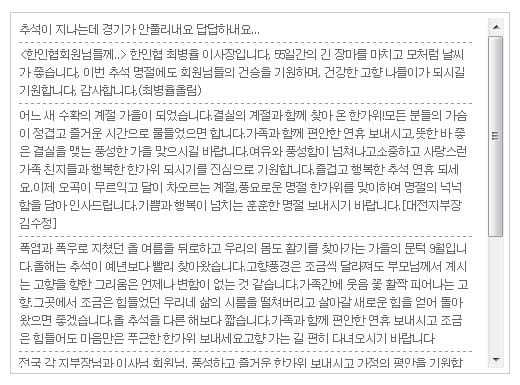
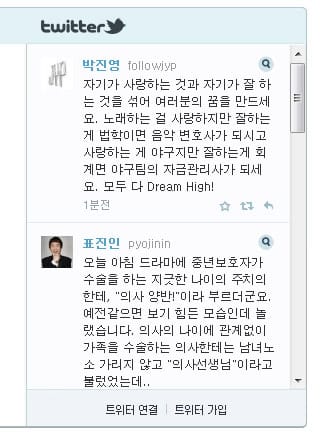
다음에 보면 아래와 같은 컨텐츠가 있다. 이 부분은 마우스 스크롤링 때 마지막 데이터가 되면 다음 데이트를
자동으로 불러오는데.. 오늘은 이걸 한번 만들어 보기로 했다. 어디에 쓸지 아직 정하지는 않았지만 말이다. ㅋ

이것을 구현하기 위해 jQuery를 이용했고 데이터는 PHP를 이용해 DB에서 불러오도록 작성을 했다.
scroll.php
include_once(“./_common.php”);
include_once(“$g4[path]/head.sub.php”);
?>
<link rel=”stylesheet” href=”<?=$g4[‘path’]?>/scroll_style.css” type=”text/css”>
<div id=”wrap”>
<div id=”Memo”>
<div id=”MemoArea”><?php include_once(“$g4[path]/scroll_data.php”); ?></div>
</div>
</div>
<script type=”text/javascript”>
$(function() {
$(‘#Memo’).scroll(function() {
if($(‘#Memo’).scrollTop() == $(‘#MemoArea’).height() – $(‘#Memo’).height()) {
memo_data();
}
});
});
function memo_data() {
var id = $(‘div.memo:last’).attr(“id”);
$.post(
‘scroll_data.php’,
{ wr_id: id },
function(data) {
if(data != “”) {
$(‘div.memo:last’).after(data);
}
}
);
}
</script>
<?php
include_once(“$g4[path]/tail.sub.php”);
?>
scroll_data.php
include_once(“./_common.php”);
$sql = ” select wr_content, wr_id from g4_write_koic_memo “;
if($wr_id) {
$sql .= ” where wr_id < ‘$wr_id’ “;
}
$sql .= ” order by wr_num asc limit 0, 10 “;
$result = sql_query($sql);
for($i = 0; $row = sql_fetch_array($result); $i++) {
echo “<div id=’$row[wr_id]’ class=’memo’>” . get_text($row[wr_content]) . “</div>n”;
}
if($i == 0) {
echo “”;
}
?>
scroll_style.css
#wrap { width: 488px; border: 1px solid #ccc; padding: 5px; margin: 20px; }
#Memo { width: 488px; height: 350px; overflow-x: hidden; overflow-y: auto; }
#Memo div.memo { width: 450px; padding: 3px; 0; border-bottom: 1px dashed #999; line-height: 150%; color: #666; }
역시 이번에도 사이트 기본이 그누보드 이기 때문에 그누보드에 포함된 기분 함수와 파일을 이용했다.
아래는 위 코드를 적용했을 때 보여지는 화면이다. 한줄메모 게시판에서 내용만 불러와서 계속해서 보여주는 것이다.