IE11 에서 Chart.js 그래프 표시 오류 수정

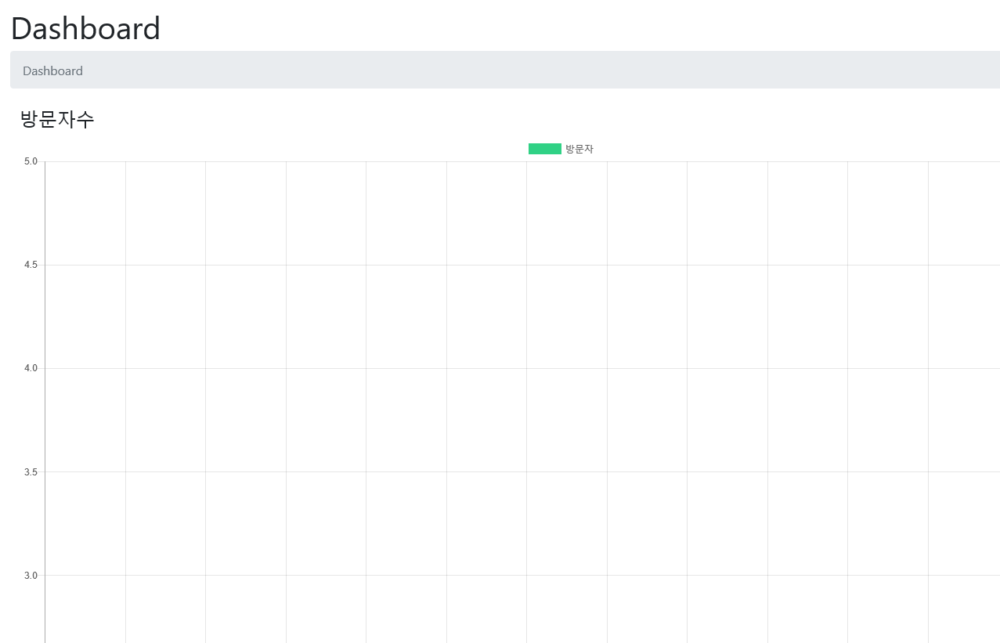
관리자 페이지 개발 중 방문자 수를 표시할 그래프를 위해 Chart.js를 사용했다. 크롬브라우저에서는 이상없이 표시가 되는데 IE11 에서는.. Chart.js는 IE9부터 지원하는데.. 아래 이미지처럼 요상하게 표시가 돼서 구글링을 통해 문제를 해결했다. 물론 이 해결책이 완전한 것은 아니며 상황에 따라서는 적용되지 않을 수도 있다.

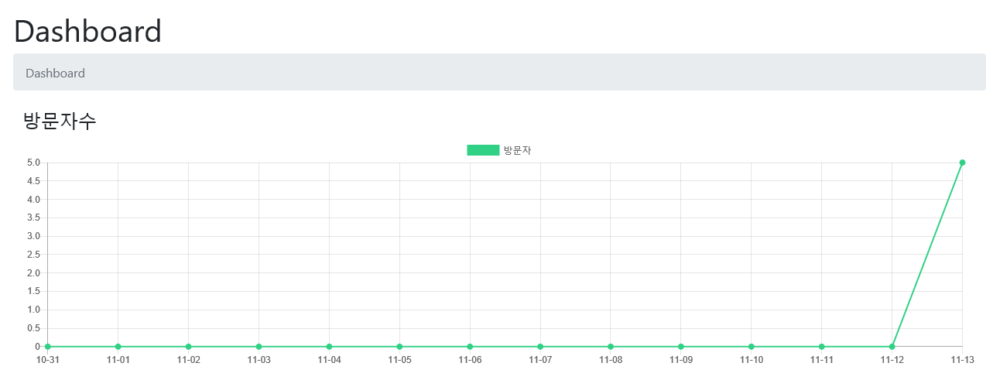
실제로 원하는 그래프의 모습은 아래와 같다.

IE11 에서 width 와 height 값을 제대로 잡지 못해서 발생하는 문제였는데 이걸 해결하기 위해 Chart.js 옵션에 maintainAspectRatio: false 설정을 추가했고 추가적인 css 코드를 적용했다.
<script>
var options = {
responsive: true,
maintainAspectRatio: false,
hoverMode: 'index',
stacked: false,
scales: {
yAxes: [
{
type: 'linear',
ticks: {
beginAtZero: true
}
}
]
}
};
var ctx = document.getElementById("visitChart");
var visitChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["<?php echo implode('", "', array_keys($counts)); ?>"],
datasets: [
{
label: "방문자",
fill: false,
data: [<?php echo implode(',', $counts); ?>],
lineTension: 0,
backgroundColor: 'transparent',
borderWidth: 2,
borderColor: '#30d185',
pointBackgroundColor: '#30d185',
backgroundColor: '#30d185'
}
]
},
options: options
});
</script>위 코드는 Chart.js 를 실행하는 스크립트 코드로 maintainAspectRatio: false 설정을 어떻게 추가했는지 예시를 위해 작성한 코드이다. 그리고 추가한 css 코드와 그래프가 표시될 부분의 html 일부 코드는 아래와 같다.
<div class="chart-wrap mt-2">
<canvas id="visitChart"></canvas>
</div>.chart-wrap {width:100%; height:300px;}