[jQuery] 수량구간별 배송비 설정 시 사용할 수 있는 수량구간 스크립트
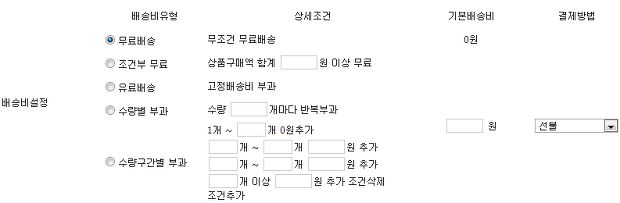
아래와 같은 상품별 배송비 설정 필드를 작업하고 있다. 수량구간별 배송비를 입력하는 부분이 있는데
이 부분에서 동적으로 구간을 추가하거나 삭제할 때 사용할 수 있는 jQuery 스크립트이다. 현재 스크립트는
단순히 추가, 삭제만 지원되는데 여기에 몇 가지 기능을 더 추가할 예정이다.

<script>
$(function() {
// 수량구간 조건추가
$(“#add_condition”).click(function() {
var $wrap = $(“ul#condition_list li:last”);
var count = $(“ul#condition_list li”).size();
var c_field = “<li>”;
c_field += “<input type=”text” class=”ed” name=”itcount1[]” size=”3″ value=”” />개 ~ “;
c_field += “<input type=”text” class=”ed” name=”itcount2[]” size=”3″ value=”” />개 “;
c_field += “<input type=”text” class=”ed” name=”scamount[]” size=”5″ value=”” />원 추가”;
c_field += “</li>”;
$wrap.before(c_field);
if(count > 2) {
$(“#del_condition”).appendTo($wrap);
} else if(count == 2) {
$wrap.append(“<span id=”del_condition” class=”handcursor”> 조건삭제</span>”);
}
});
// 수량구간 조건삭제
$(“#del_condition”).live(“click”, function() {
var count = $(“ul#condition_list li”).size();
if(count > 2) {
var $wrap = $(this).closest(“li”);
var $del = $(this);
$wrap.prev().remove();
var cnt = $(“ul#condition_list li”).size();
if(cnt == 2) {
$del.remove();
}
}
});
});
</script>