의자 쇼핑몰 smith S3 사이트 개발
생각해보면 참 미친 짓이었던 것 같다. flash 하나도 안쓰고 다양한 애니메이션을 구현한다고 했을 때 도전이란
생각이 들었기 때문에 이런 사이트를 만들 수 있었는지도 모르겠다. DB 설계부터 PHP, jQuery 까지 거의 모든
부분을 직접 코드를 짜거나 플러그인 이용해서 구현을 했으니 말이다. 쇼핑몰 개발이 혼자 할 수는 있지만 이런
단기간에 끝낼 수 있는 일은 아닌데.. 스스로에게도 놀라고 있다. 그렇다고 내가 뭐 대단하다는 것은 절대 아니다.

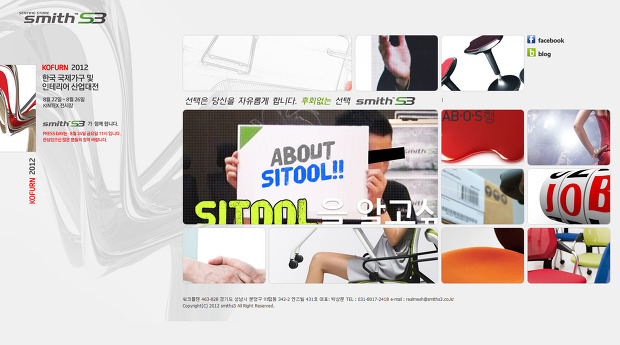
이 사이트의 핵심은 아마도 사이트 접속 시 처음 보이는 인트로 페이지가 아닐까 싶다. 이미지처럼 박스가 화면의
해상도에 따라 자유롭게 위치 이동을 한다. 어설픈 반응형웹이라고 하면 될까? ㅎㅎ 그리고 박스의 이미지에 마우스
오버때 이미지가 Zoomin 되는 애니메이션까지.. 이런 걸 내가 할 수 있을 거라고는 생각지도 않았는데.. 참 신기하다.
그리고 이사이트외에 추가로 3개의 사이트까지 작업을 했으니 이건 정말 사람이 할 짓이 아닌 것 같다라는 생각을
작업을 하는 내내 하기도 했다. 사이트의 코드를 보면 아주 마음에 들게 한 것은 아닌 것 같아 아쉬운 느낌이 든다.
다음에 하면 더 잘 할 수 있을 것 같다는 느낌이 드는데.. 이런 사이트 개발은 이제 뭐 두렵지 않을 것 같다. ^_____^
Animation with Modernizr 에서
블로그 방문해 주셔서 감사합니다.
columnWidth 값은 column 중 가장 작은 것을 기준으로 할 겁니다.
만약 padding이나 margin이 있다면 width에 padding과 margin을
더한 값으로 해야했던 것으로 기억하고 있습니다.
감사합니다. 혼자 이것 저것 더해보고 나누어 보고 상상하며
근사치로 적용해보고..별짓 다하다 대체 기준이 먼지 …한참을
네이버나 구글에서 검색해봐도 딱 부러지게 나온게 없어서 고민했는데…
너무 감사합니다.
열심히 편리님의 블로그 지금 훌고 있습니다.
너무 이것 저것 몰랐던 것이 많아서 ..당황스럽기도 하고…고맙기도하고…설레기도하고…
그리고 재미있습니다. ^^
감사합니다.
제 블로그가 조금이라도 도움이 되면 좋겠네요..
즐거운 주말 시간 되세요.