jQuery에서 동적으로 생성한 특정 요소에 값 넣기
오늘은 쉬는 날이지만 여전히 사무실에 출근을 해서 일을 하고 있다. 그제 어제 장시간 운전을 해서 많이 피곤한데
할 일이 있고.. 무엇보다 내 일이라는 책임감때문에 쉴 수가 없다. 이틀만에 머리 쓰려니 이거 보통 어려운 게 아니다.

거래처의 요청으로 웹기반 인트라넷 서비스를 개발하고 있다. 지난 주에 대충 작업을 끝냈는데 상품 검색후 처리하는
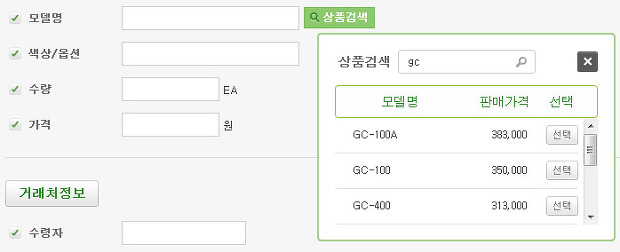
부분은 아직 작업을 끝내지 못해서 오늘 작업 중이다. 상품 정보를 입력하는 부분은 jQuery를 이용해서 동적으로
추가되도록 작업을 했는데.. 여기까지는 아무런 문제가 없었는데.. 검색 후 선택 버튼 클릭 시 모델명과 가격이 자동
입력되어야 하는데.. 이게 도무지 처리가 되지 않는 것이다. 보통때처럼 $(‘#item:eq(‘+idx+’)’) 이렇게 코드를 구성
했는데.. 동적으로 생성한 요소는 찾지를 못하는 문제가 생겨서 검색을 해보니 :eq() 대신 .eq()라는 것이 있었다.
그래서 코드를 $(‘#item’).eq(idx).val(name); 이런 식으로 코드를 변경했더니 딱 원하는 대로 특정 요소에 값을 넣을
수가 있었다. jQuery를 부분을 좀 더 제대로 공부를 했더라면 이런 삽질은 없었을텐데.. ㅋ 난 뭐 삽질 전문이니까..