IE에서 letter-spacing: -1px; 적용시 BR 중복 미적용 버그
사이트 코딩을 하면서 항상 느끼는 것이지만.. 정말 인터넷 익스플로러(Internet Explorer)는 거지 같다.
지난 주말 사이트에 글을 올리면서 <br />태그를 두번 사용했을 경우 이것이 제대로 적용되지 않는 문제가 생겨
짜증이 정말 머리 끝까지 올라왔었다. 물론 원인도 파악했고 해결책도 찾아내긴 했지만.. 정말 미치는 줄 알았다.

HTML 코드에 분명 <br /><br /> 태그 이렇게 두번이 들어가 있는데도 IE에선 아래처럼 보이는 것이었다.

파이어폭스(Firefox)나 크롬에서는 정상적으로 보여줬기 때문에 도무지 원인을 알 수가 없었다. 어쨌든 이 문제는
해결해야 한다는 생각에 검색을 시작했는데 역시나 IE에서는 버그때문에 이런 문제가 생긴다는 것을 알 수 있었다.

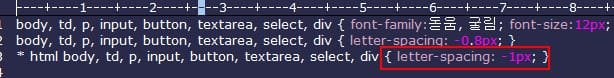
원인은 css에서 letter-spacing: -1px; 를 적용했을 때 발생한다는 것이었다. IE 8이나 IE 9에서는 문서타입을
제대로 적용해주면 발생하지 않는다고 하는데 그건 확인해 보지 않았다. 일단 급하게 해결해야 했기 때문에 다시
해결책을 검색해 보니 생각외로 간단히 해결할 방법이 있었다. css에 br 태그의 letter-spacing을 재정의 해주면
되는 것이다. 아래처럼 css에 br { letter-spacing: 0; } 이렇게 추가해주면 문제는 일단 해결된다.
![]()
일단 이렇게 문제는 해결을 했는데 이런 말도 안되는 버그 때문에 시간을 허비한 게 너무 아까웠다. IE는 정말!!!!