[VS Code] 괄호별 색상 다르게 표시하기
코딩을 하다보면 괄호 때문에 코드 오류가 발생하는 경우가 종종 있다. 각 괄호마다 다른 색상으로 매치되는 것을 표시해주게 되면 이런 수고가 조금은 줄어 들 수 있는데.. VS Code 에서는 아래의 Extension 을 설치해서 사용해왔는데.. 최근 1.60 버전 부터는 Extension 설치없이 자체적으로 이를 지원하게 됐다. 속도도 MS 에 따르면 엄청나게 빠르다는데.. 이건 직접 확인이 불가능하지만.. 좋다고 하니 일단 세팅해서 써보자.

기존에 설치했던 Extension 은 과감하게 삭제한다. 그런 다음 Settings 에서 아래와 같이 설정해준다.

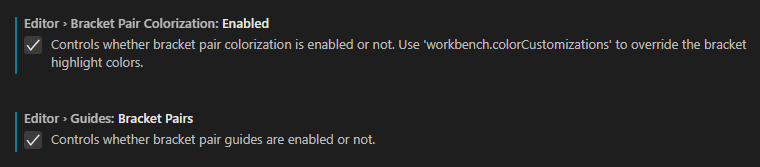
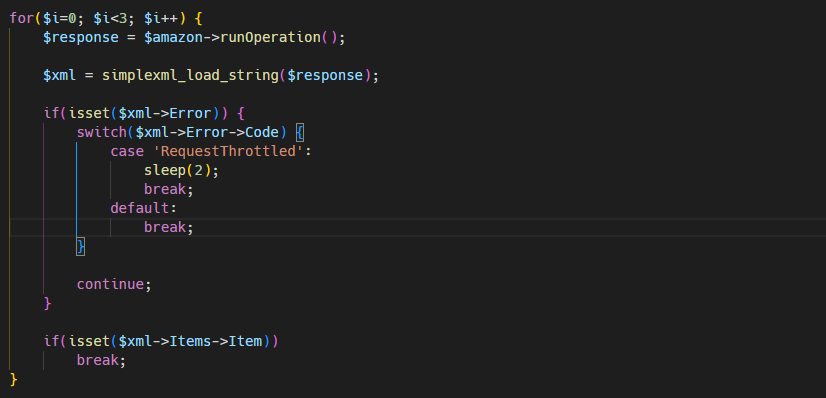
Settings 에서 bracket 으로 검색하면 2개가 표시되는데 각각 체크해서 활성해 해주면 된다. 그러면 아래와 같이 코드가 표시된다.

그냥 봐도 괄고가 구분이 되는데 가이드 라인까지 표시가 되니 더 잘 구분할 수 있을 것 같다. MS 에서 왜 이 기능을 자체적으로 지원하게 됐는지는 속도 이슈 때문이라는 것 같은데.. 사용자 입장에서는 좋은 것이긴 하지만 Extension 개발자 입장에서는 속이 쓰릴 수도 있지 않을까 하는 생각이 들기도 한다.
참고 : https://code.visualstudio.com/blogs/2021/09/29/bracket-pair-colorization
