워드프레스에 Prismjs 적용

하는 일이 PHP 개발이다 보니 이 블로그에 개발 코드를 포스팅할 때가 있는데 이럴 때 가독성을 높이기 위해 SyntasxHighlighting 을 플러그인 등을 이용해 적용해 왔다. 최근에 Prismjs 관련 내용을 접하고 블로그에 적용하기 위해 워드프레스 플러그인 등을 설치해보기도 했지만 마음에 들지 않아 결국은 직접 적용해보는 것으로 정하고 시간을 투자해서 작업을 마무리 했다.
Prism is a lightweight, extensible syntax highlighter, built with modern web standards in mind.
워드프레스 테마에 관련 코드를 추가해야 하는데 이렇게 할 경우 테마가 업데이트 되면 관련 코드를 다시 추가해야 하는 문제가 있어 child 테마를 사용하기로 했다. 현재 사용 중인 테마는 Sparkling 테마로 child 테마는 여기서 다운로드 할 수 있다.
Prismjs 관련 js, css 파일은 공식 다운로드 페이지에서 다운로드 한다. 다운로드 때 테마와 사용할 언어, 그리고 플러그인 등을 선택해야 한다. 나의 경우 php, python 등의 언어 추가와 copy 플러그인을 선택했다. 너무 많이 선택할 경우 js 파일의 용량이 그 만큼 커지기 때문에 웹페이지 로딩 속도를 고려해 적당히 선택해야 한다. Prismjs 파일을 적용시키지 위해 테마의 functions.php 파일에 아래의 코드를 추가한다.
add_action( 'wp_enqueue_scripts', 'add_prism', 99 );
function add_prism()
{
wp_enqueue_style( 'prism-css', get_stylesheet_directory_uri() . '/prism.css',[], '0.0.1' );
wp_enqueue_script( 'clipboard-js', get_stylesheet_directory_uri() . '/clipboard.min.js', [], false, true );
wp_enqueue_script( 'prism-js', get_stylesheet_directory_uri() . '/prism.js', [], '0.0.1', true );
}위 코드 중 clipboard.min.js 는 코드 복사 기능을 위해 사용된다. 클립보드 복사 기능을 사용하지 않을 것이라면 추가하지 않아도 된다. 이렇게 하면 기본 작업은 마무리가 됐다. 추가적으로 기존에 사용하던 syntaxhighlighting 플러그인이 있을 경우 해당 코드 부분은 Prismjs 가 적용되지 않을 수도 있기 때문에 해당 부분을 치환하여 적용이 되도록 하는 작업을 해야 한다. 아래 내용은 반드시 필요한 부분은 아니며 동일한 플러그인을 사용했거나 또는 이를 참고해서 상황에 맞게 코드를 수정해줘야 한다.
add_filter ('the_content', 'apply_prism_js', 100);
function apply_prism_js($content) {
if(is_single()) {
if(!$content)
return $content;
$pattern = array(
'#\<pre\s*class="Enlighter[^\>]+>([^<]+)</pre>#is',
'#\<pre\s*class="lang[^>]+>([^<]+)</pre>#is',
'#\<pre\s*class="brush:([^;]+)[^>]+>([^<]+)#is',
);
$replace = array(
'<pre><code class="language-php">\\1</code></pre>',
'<pre><code class="language-php">\\1</code></pre>',
'<pre><code class="language-\\1">\\2</code></pre>',
);
$content = preg_replace($pattern, $replace, $content);
}
return $content;
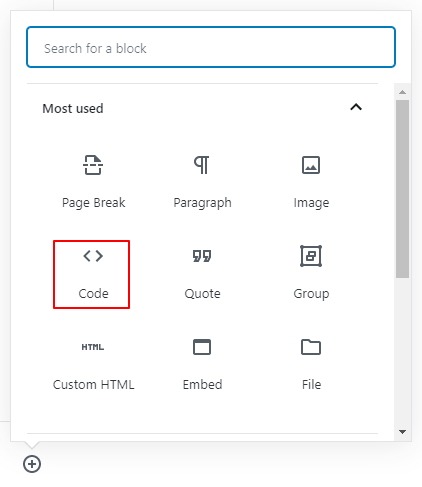
}포스트 작성 때 Primjs 가 적용되도록 하기 위해서는 아래와 같이 Code 블럭을 이용하면 된다.


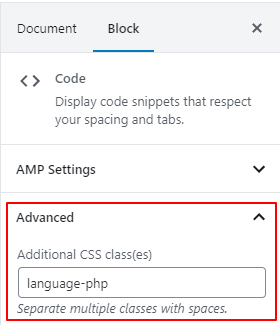
블럭 설정에서 위 이미지와 같이 언어 CSS class 를 추가해주면 된다.
