영카트5 분류 순서 조정 jquery sortable 적용

영카트5의 분류 순서를 조금 더 쉽게 조절해 보고자 jquery sortable 플러그인을 적용했다. 다만 이렇게 할 경우 등록된 분류 개수가 많을 경우 조절이 생각만큼 쉽지 않을 수도 있다. 분류를 한 페이지에 모두 표시하고 순서를 조절하기 때문이다.
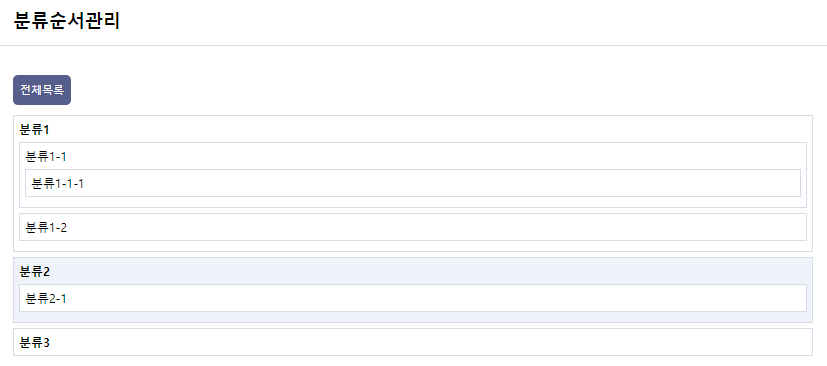
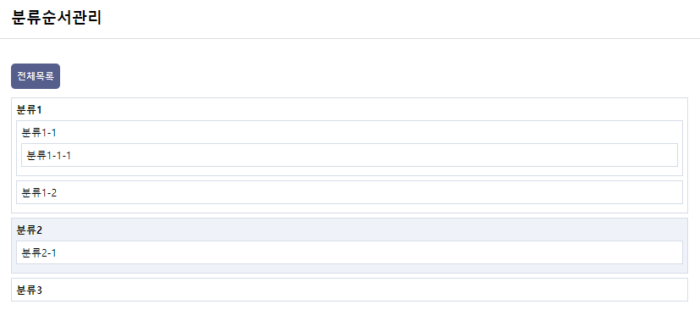
대략적인 형태는 위 이미지와 같이 표시가 되며 1차 분류는 1차 분류끼리 순서를 변경할 수 있으며 1차 분류의 2차 분류끼리 또 순서를 변경할 수 있도록 했다. 마찬가지로 3차는 2차 분류의 3차 분류끼리만 순서를 변경하도록 했다.
전체 코드는 아래의 파일을 다운로드하여 확인할 수 있다.
<?php
$sub_menu = '400210';
include_once('./_common.php');
auth_check($auth[$sub_menu], "w");
add_javascript('<script src="//code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>', 10);
//add_stylesheet('<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">', 10);
$g5['title'] = '분류순서관리';
include_once (G5_ADMIN_PATH.'/admin.head.php');
$sql_where = " where char_length(ca_id) = '2' ";
$sql_common = " from {$g5['g5_shop_category_table']} ";
$sql_order = "order by ca_order asc, ca_id asc";
// 출력할 레코드를 얻음
$sql = " select ca_id, ca_name {$sql_common} {$sql_where} {$sql_order} ";
$result = sql_query($sql);
$listall = '<a href="'.$_SERVER['SCRIPT_NAME'].'" class="ov_listall">전체목록</a>';
?>
<style>
.categoryorder ol {list-style:none;}
.categoryorder li {background-color: #fff;margin: 5px 0;padding: 5px; border: 1px solid #d6dce7;cursor:move;}
.categoryorder .cdepth-1:nth-child(even){background:#eff3f9}
</style>
<div class="local_ov01 local_ov">
<?php echo $listall; ?>
</div>
<form name="fcategoryorder" method="post" action="./categoryorderupdate.php" autocomplete="off">
<input type="hidden" name="sst" value="<?php echo $sst; ?>">
<input type="hidden" name="sod" value="<?php echo $sod; ?>">
<input type="hidden" name="sfl" value="<?php echo $sfl; ?>">
<input type="hidden" name="stx" value="<?php echo $stx; ?>">
<input type="hidden" name="page" value="<?php echo $page; ?>">
<div id="sct" class="grid_16 categoryorder">
<ol class="sortable">
<?php
for($i=0; $row=sql_fetch_array($result); $i++) {
$sql2 = " select ca_id, ca_name {$sql_common} where substring(ca_id, 1, 2) = '{$row['ca_id']}' and char_length(ca_id) = '4' order by ca_order asc, ca_id asc ";
$result2 = sql_query($sql2);
?>
<li class="cdepth-1" data-ca_id="<?php echo $row['ca_id']; ?>">
<strong><?php echo get_text($row['ca_name']); ?></strong>
<?php if (sql_num_rows($result2) > 0) { ?>
<ol class="depth sortable2">
<?php
for($j=0; $row2=sql_fetch_array($result2); $j++) {
$sql3 = " select ca_id, ca_name {$sql_common} where substring(ca_id, 1, 4) = '{$row2['ca_id']}' and char_length(ca_id) = '6' order by ca_order asc, ca_id asc ";
$result3 = sql_query($sql3);
?>
<li class="cdepth-2" data-ca_id="<?php echo $row2['ca_id']; ?>">
<?php echo get_text($row2['ca_name']); ?>
<?php if (sql_num_rows($result3) > 0) { ?>
<ol class="depth sortable3">
<?php
for($k=0; $row3=sql_fetch_array($result3); $k++) {
$sql4 = " select ca_id, ca_name {$sql_common} where substring(ca_id, 1, 6) = '{$row3['ca_id']}' and char_length(ca_id) = '8' order by ca_order asc, ca_id asc ";
$result4 = sql_query($sql4);
?>
<li class="cdepth-3" data-ca_id="<?php echo $row3['ca_id']; ?>">
<?php echo get_text($row3['ca_name']); ?>
<?php if (sql_num_rows($result4) > 0) { ?>
<ol class="depth sortable4">
<?php
for($l=0; $row4=sql_fetch_array($result4); $l++) {
$sql5 = " select ca_id, ca_name {$sql_common} where substring(ca_id, 1, 8) = '{$row4['ca_id']}' and char_length(ca_id) = '10' order by ca_order asc, ca_id asc ";
$result5 = sql_query($sql5);
?>
<li class="cdepth-4" data-ca_id="<?php echo $row4['ca_id']; ?>">
<?php echo get_text($row4['ca_name']); ?>
<?php if (sql_num_rows($result4) > 0) { ?>
<ol class="depth sortable5">
<?php
for($n=0; $row5=sql_fetch_array($result5); $n++) {
?>
<li class="cdepth-5" data-ca_id="<?php echo $row5['ca_id']; ?>">
<?php echo get_text($row5['ca_name']); ?>
</li>
<?php } ?>
</ol>
<?php } ?>
</li>
<?php } ?>
</ol>
<?php } ?>
</li>
<?php } ?>
</ol>
<?php } ?>
</li>
<?php } ?>
</ol>
<?php } ?>
</li>
<?php
}
?>
</ol>
</div>
<div class="btn_fixed_top">
<input type="submit" value="수정" class="btn_02 btn">
</div>
</form>
<script>
$(function() {
$( ".sortable, .sortable2, .sortable3, .sortable4, .sortable5" ).sortable();
$( ".sortable, .sortable2, .sortable3, .sortable4, .sortable5" ).disableSelection();
$("form[name='fcategoryorder']").on("submit", function(e) {
e.preventDefault();
e.stopPropagation();
if(!confirm("분류순서를 수정하시겠습니까?"))
return false;
var ca_id;
var ca_id2;
var ca_id3;
var ca_id4;
var ca_id5;
var order;
var order2;
var order3;
var order4;
var order5;
var data = new Object();
$(".cdepth-1").each(function(i) {
ca_id = $(this).data("ca_id");
order = i + 1;
data[ca_id] = order;
$(this).find(".cdepth-2").each(function(j) {
ca_id2 = $(this).data("ca_id");
order2 = order + "" + (j + 1);
data[ca_id2] = order2;
$(this).find(".cdepth-3").each(function(k) {
ca_id3 = $(this).data("ca_id");
order3 = order2 + "" + (k + 1);
data[ca_id3] = order3;
$(this).find(".cdepth-4").each(function(l) {
ca_id4 = $(this).data("ca_id");
order4 = order3 + "" + (l + 1);
data[ca_id4] = order4;
$(this).find(".cdepth-5").each(function(m) {
ca_id5 = $(this).data("ca_id");
order5 = order4 + "" + (m + 1);
data[ca_id5] = order5;
});
});
});
});
});
$.ajax({
url: "./categoryorderupdate.php",
type: "post",
data: {token: $("input[name='token']").val(), data: JSON.stringify(data)},
success : function( data ){
if (data != "ok") {
alert(data);
return false;
}
document.location.reload();
},
error : function( jqxhr , status , error ){
console.log( jqxhr , status , error );
}
});
});
});
</script>
<?php
include_once (G5_ADMIN_PATH.'/admin.tail.php');
?>