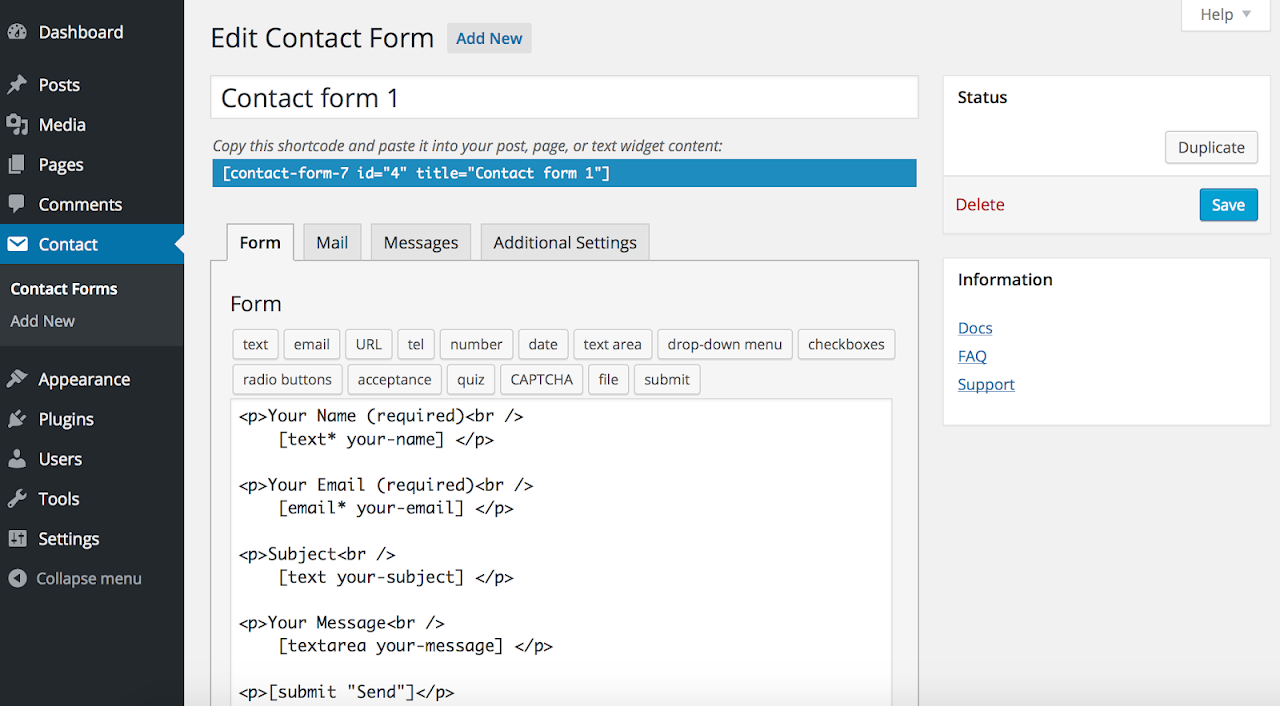
워드프레스 Contact Form 7 에 네이버 프리미엄 로그 적용하기

워드프레스로 제작된 사이트가 있고 견적문의를 위해 Contact Form 7 플러그인을 적용한 상태이다. 네이버 프리미엄 로그를 설치하여 전환 추적을 하기 위해 스크립트 추가가 필요한 상황이었는데 Contact Form 7 문의 처리가 AJAX로 처리되니까 페이지 이동이 없어 스크립트 추가에 어려움이 있다. 견적문의 완료 후 알림창이 표시되는 스크립트를 별도로 추가했었기에 그 부분에 로그 관련 스크립트를 추가해서 테스트를 했지만 정상적이지 않아 네이버 프리미엄 로그팀의 도움을 받아 코드를 수정한 후 정상 작동하는 것을 확인했다.
기존 Contact Form 7 플러그인에서 적용하는 scripts.js 파일을 수정하게 되면 플러그인 업데이트 때 수정된 코드가 삭제될 위험이 있어 Child 테마를 사용하는 환경이었기 때문에 해당 테마에서 수정된 파일을 로드하도록 하는 게 필요했다. scripts.js 파일을 로드하는 코드는 plugins/contact-form-7/includes/controller.php 파일에 있다.
wp_enqueue_script( 'contact-form-7',
wpcf7_plugin_url( 'includes/js/scripts.js' ),
array( 'jquery' ), WPCF7_VERSION, $in_footer );contact-form-7 부분을 확인 한 후 사용 중인 테마의 functions.php 파일에 아래의 코드로 플로그인에서 로드하는 scripts.js 파일이 적용되지 않도록 한다. r관련 전체 코드는 포스트 마지막에 남기겠다.
wp_dequeue_script( 'contact-form-7' );
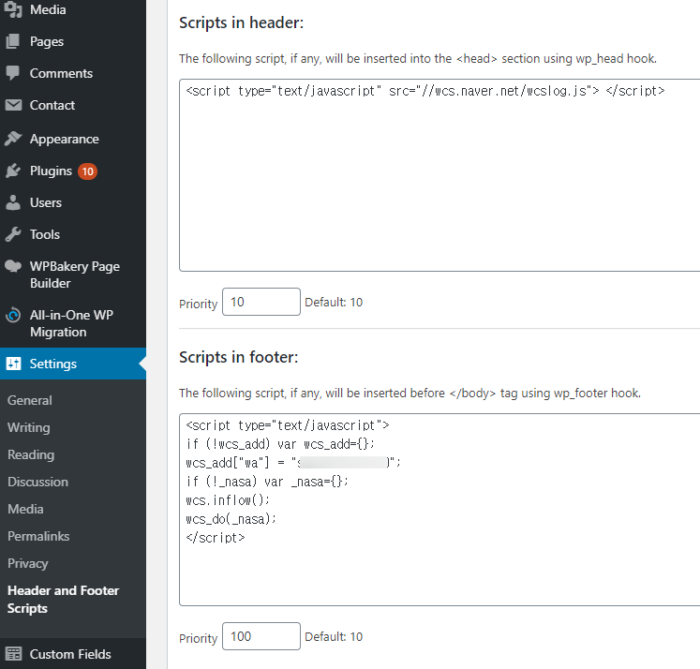
wp_deregister_script( 'contact-form-7' );네이버 프리미엄 로그 공통 스크립트는 Header and Footer Scripts 플러그인을 사용해 아래와 같이 적용했다.

다음으로 Contact Form 7 플러그인의 scripts.js 파일을 테마 폴더에 복사한다. 파일명은 contact-form-7-scripts.js 등과 같이 한다. 이 파일에 네이버 전환추적을 위한 코드를 아래와 같이 추가한다. 대략 310 라인 근처이다.
if ( 'mail_sent' == data.status ) {
$form.each( function() {
this.reset();
} );
// naver
if (typeof(wcs)!="undefined") {
var _nasa={};
_nasa["cnv"] = wcs.cnv("4","1");
wcs_do(_nasa); //전송구문 추가설치
}
wpcf7.toggleSubmit( $form );
}이제 테마의 functions.php 파일에 플러그인에서 로드 한 파일을 제거하고 수정한 파일을 대신 로드하도록 하는 코드를 추가해준다.
add_filter( 'wp_enqueue_scripts', 'contact_form_7_dequeue_scripts', 9 );
function contact_form_7_dequeue_scripts() {
wp_dequeue_script( 'contact-form-7' );
wp_deregister_script( 'contact-form-7' );
wp_enqueue_script('contact-form-7', get_stylesheet_directory_uri() . '/contact-form-7-scripts.js', array('jquery'), '1.1.5', true);
}플러그인의 스크립트 파일이 로드되지 않고 수정 추가한 스크립트 파일이 로드되는지 확인한다.