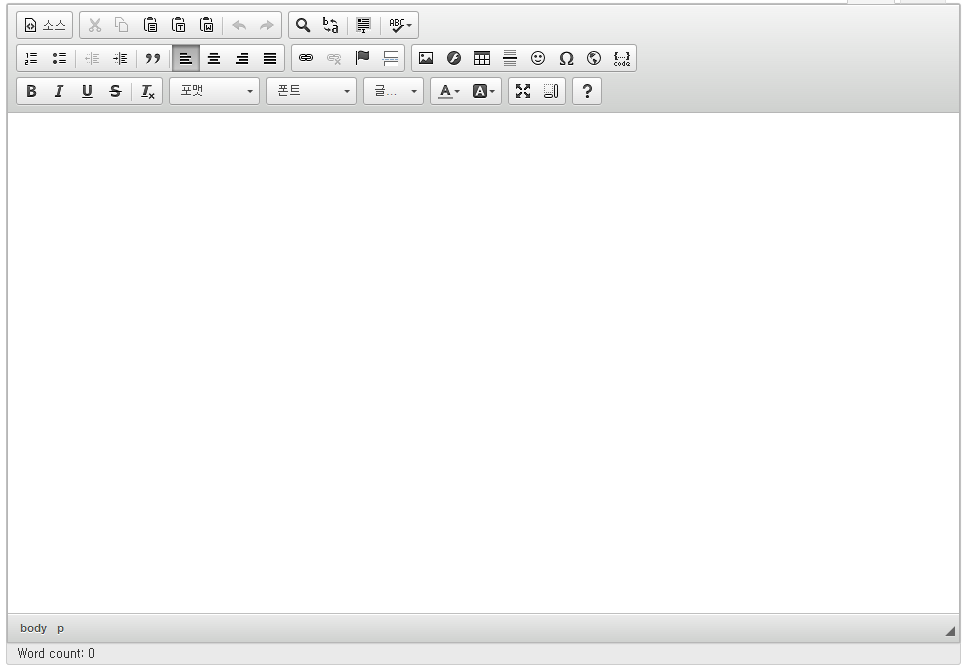
워드프레스 블로그에 설치된 플러그인들
워드프레스의 장점이라면 역시 다양한.. 너무 다양해서 가끔은 혼란스러운.. 플러그인이 아닐까 싶다. 하지만 너무 많은 플러그인은 블로그의 접속속도를 늦추는 단점도 있기 때문에 적당히 설치해서 사용을 해야한다고 생각하는데.. 지금 이 워드플레스 블로그에 설치된 플러그인을 소개해볼까 한다. 순전히 개인적인 필요에 의해서 설치를 한 것이기 때문에 도움이 될지는 모르겠지만.. 플러그인을 선택하는데 조금이나마 도움이 되었으면 한다.
1. CKEditor For WordPress
플러그인 자세히 보기 : http://wordpress.org/plugins/ckeditor-for-wordpress/
블로그의 기본 HTML 에디터로 사용 중인 CKEditor이다. 워드프레스 기본 에디터도 있지만 SystaxHighlighter 플러기을 찾아보니 CKEditor와 연동되는 플러그인이 있어 설치를 했다. 그리고 개발 중에 솔루션에서 기본 에디터로 사용 중이기 때문에 친숙해서 묻지마 설치를 한 경우다. 다른 여타의 에디터와 유사하게 사용할 수 있으며 이 플러그인을 사용하게 되면 코멘트 입력폼에도 적용할 수 있게 된다.
2. SyntaxHighlighter CKEditor Button
플러그인 자세히 보기 : http://wordpress.org/plugins/syntaxhighlighter-ckeditor-button/
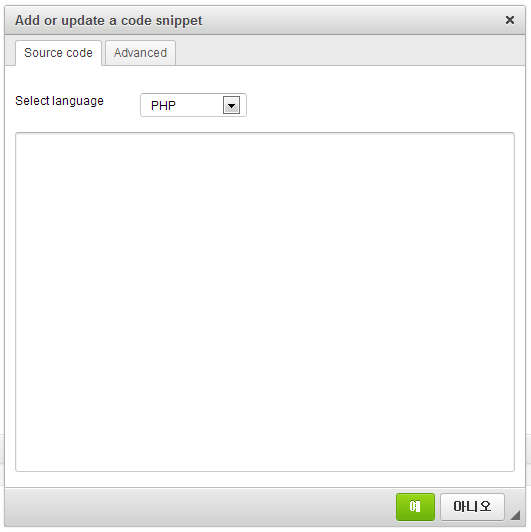
이 플러그인은 이름에서 알 수 있듯 CKEditor에 SystaxHighlighter 적용을 쉽게 해준다. 플러그인을 설치하면 위 이미지에서 빨간 네모의 버튼이 추가되는데 이 버튼을 누르면 아래와 같이 창이 뜨게 되고 여기에 코드를 첨부하게 되면 SyntaxHighlighter가 적용이 된다.
플러그인없이 기능을 구현하려다 쉽지가 않아서 결국은 이 플러그인 찾게 되었고 CKEditor와 함께 설치를 했다.
3. Lightbox Plus ColorBox
플러그인 자세히 보기 : http://wordpress.org/plugins/lightbox-plus/
사진을 포스팅할 때 유용하게 사용할 수 있는 플러그인 Lightbox 티스토리 블로그를 사용할 때도 사용을 했었는데 여러 Lightbox 플러그인 중에서 이 것을 사용하고 있다. 아주 만족스럽게 사용하고 있는 플러그인 아닌데 다른 플러그인을 찾지 못해서 그냥 사용 중이다. 포스트 내용에서 이미지를 클릭하면 Lightbox 플러그인이 실행되게 된다.
그 외에 현재 테마 사용 시 필요한 Options Framework 플러그인, 방문자 통계를 위해 Jetpack by WordPress.com 플러그인 등을 설치해서 사용 중이다.