반응형 웹? 화면 해상도에 따라 리스트 화면이 변화한다
함께 일하는 실장님의 강력한 요청으로 반응형 웹이라고 해야할지.. 화면 해상도 크기에 따라서 리스트의 이미지
개수와 배치가 자동으로 바뀌는 것을 구현해야만 했다. 일단 jQuery를 이용해서 그런 기능을 가능하게 해주는 것은
공개가 되어 있는 상태.. 난 그걸 이용하기만 하면 되는데.. 알다시피 난 jQuery 초보기 때문에.. 어려움이 예상됐다.

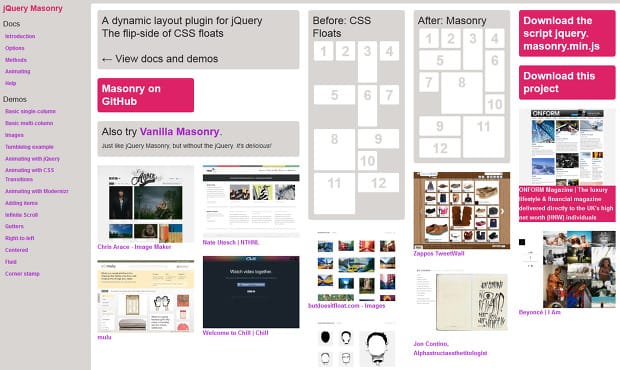
사이트 : http://masonry.desandro.com/
위 사이트 접속해보면 어떤 기능인지 쉽게 알 수가 있다. 난 저기 많은 것 중에서 Animation with Modernizr 효과를
사용했다. 물론 예상하는 것처럼 쉽게 생각하고 덤볐다가 무한 삽질.. 난 당연히 무한삽질교 신자니까.. ㅋ 그러면서
이 스크립트의 사용법을 제대로 익힌 것은 소득이라면 소득일 수 있을 것 같다. 이 기능이 적용된 사이트가 빨리 오픈
돼서 막 자랑하고 싶다는.. ㅋ 근데 아직은 좀 더 다듬어야 할 부분이 있기 때문에 조금만 더 노력하도록 하자!!
참고 Modernizr : http://modernizr.com/